
Sidia SHOWCASE
Exhibition space aimed at presenting the company's expertise by embedding its main technological knowledge and work areas into a series of solutions within the same environment: an interactive projection-based multimedia experience, a video-based chatbot system, a touchscreen informative totem, a temporary exhibit area, and a gift shop with souvenirs.
Client:
Sidia Institute of Science and Technology
Product Management & Overall Direction:
Mauricio Sá Ribeiro
Technical Leadership:
Ricardo Maginador
Art Direction & Design:
Fabiano Marinho & Alice Santos
Software Development:
Roberto Estrada, Ronaldo Fleming & Maurílio Silva
Sound Design:
Hermann Rauth
Concept Art, Animation, Development & Testing:
Sidia Institute of Science and Technology (Manaus, AM, Brazil)
Architecture, Structure & Equipment Installation:
Madai Art (São Paulo, SP, Brazil)
Fernando Brandão Architecture+Design (São Paulo, SP, Brazil)
MMV (São Paulo, SP, Brazil)
Technology:
Unity, MadMapper, DMX controls, Microsoft Kinect, Audiokinetic Wwise
In 2019, Sidia built its new headquarters and needed a space where visiting stakeholders would be able to understand the company's main technological expertise areas, thus ensuring greater trust in future collaborations.
The initial briefing comprised of 3 rooms where a visitor would be able to walk through the company's timeline and eventually interact with devices containing pre-installed software built by the company.
The final concept involved presenting Sidia's competences in an immersive way. Merely showcasing the project portfolio and different areas of work would undervalue the company's ability for storytelling and product vision. As a result, a full experience embracing the main current technologies in which the institute specializes was designed so that visitors don't have to read what the company does, but feel it all combined.
Value Proposal:
Design and build a physical environment where visitors can live an immersive multimedia interactive experience to understand Sidia's core technology areas.
Use Case:
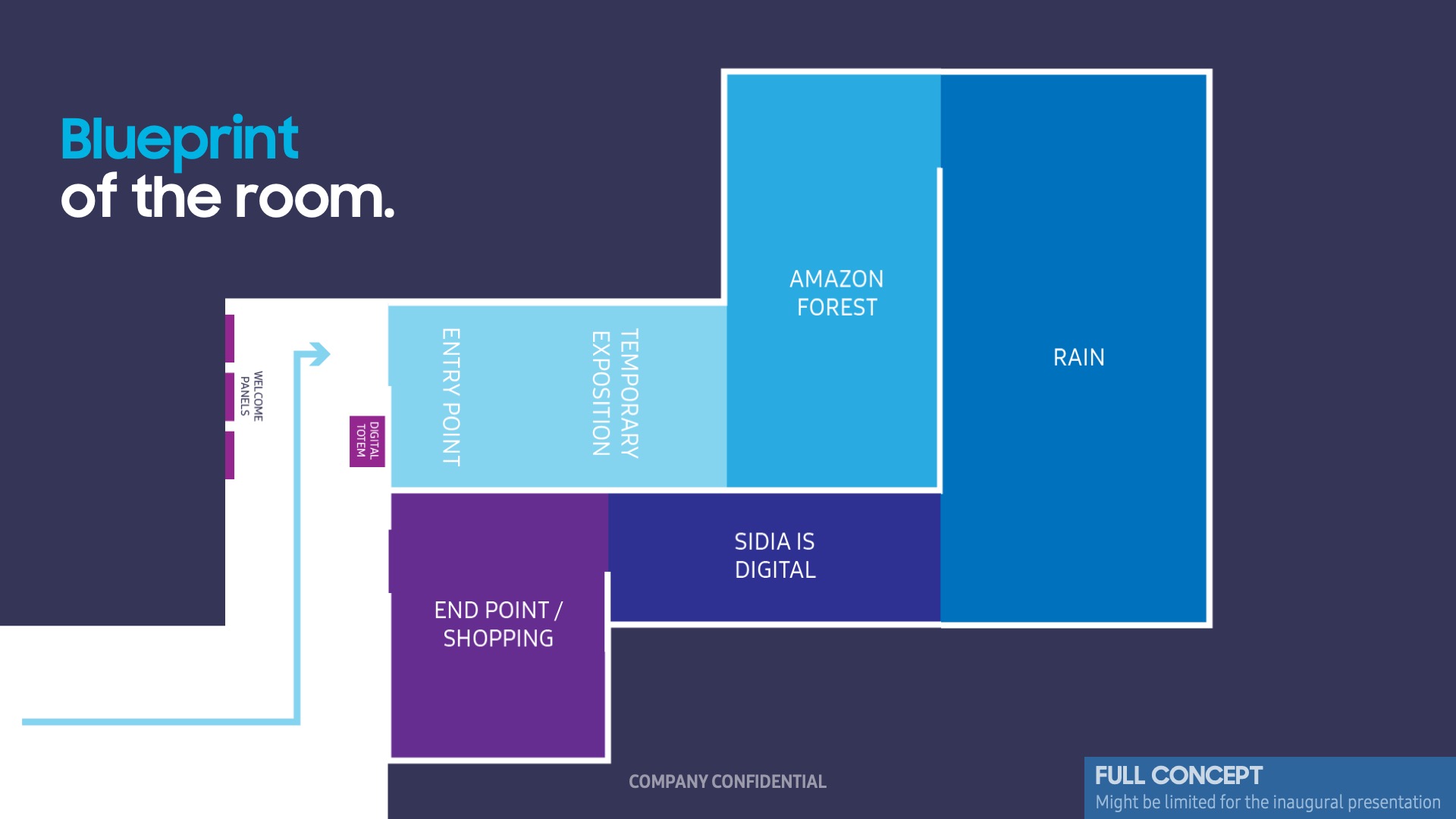
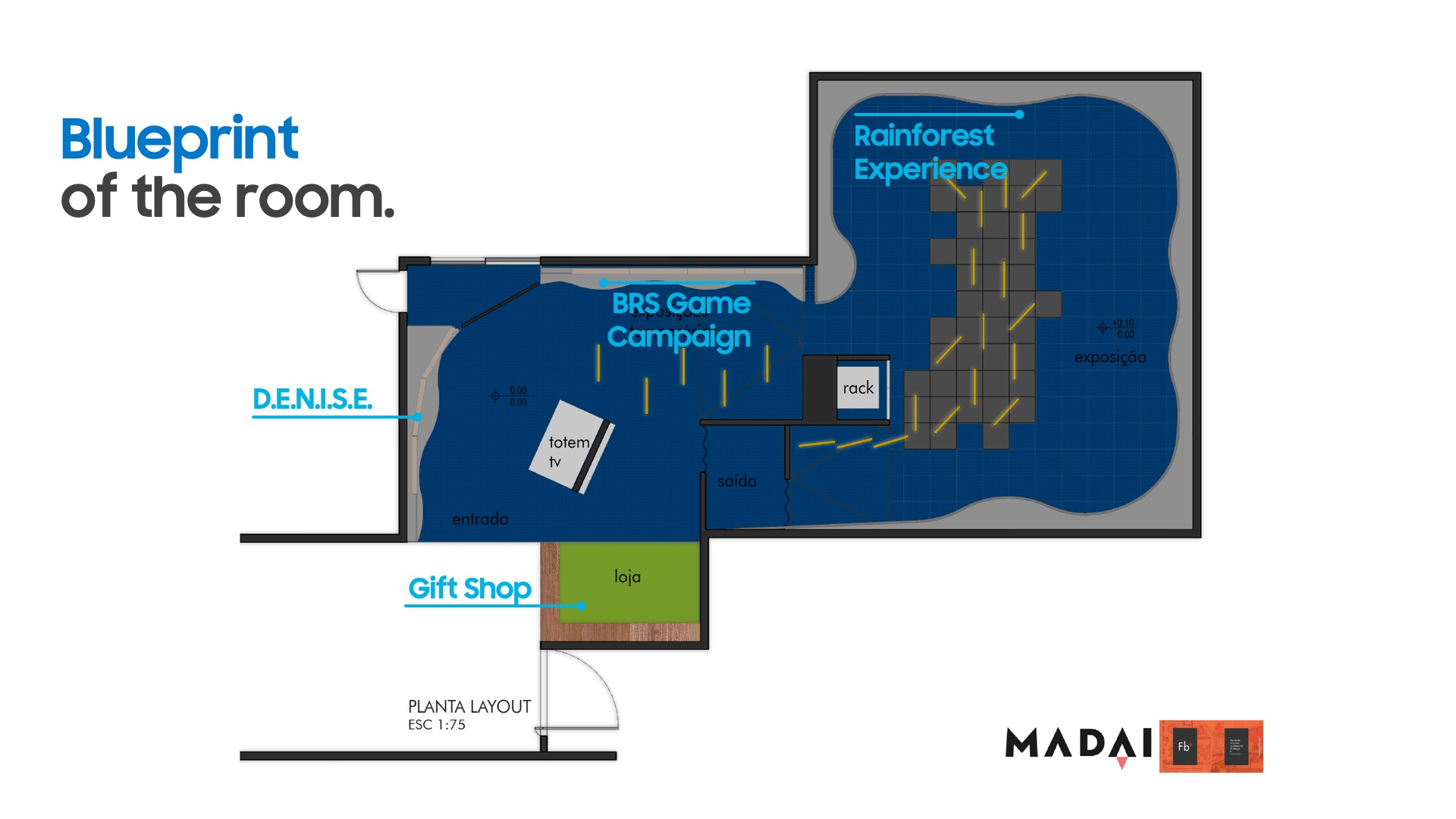
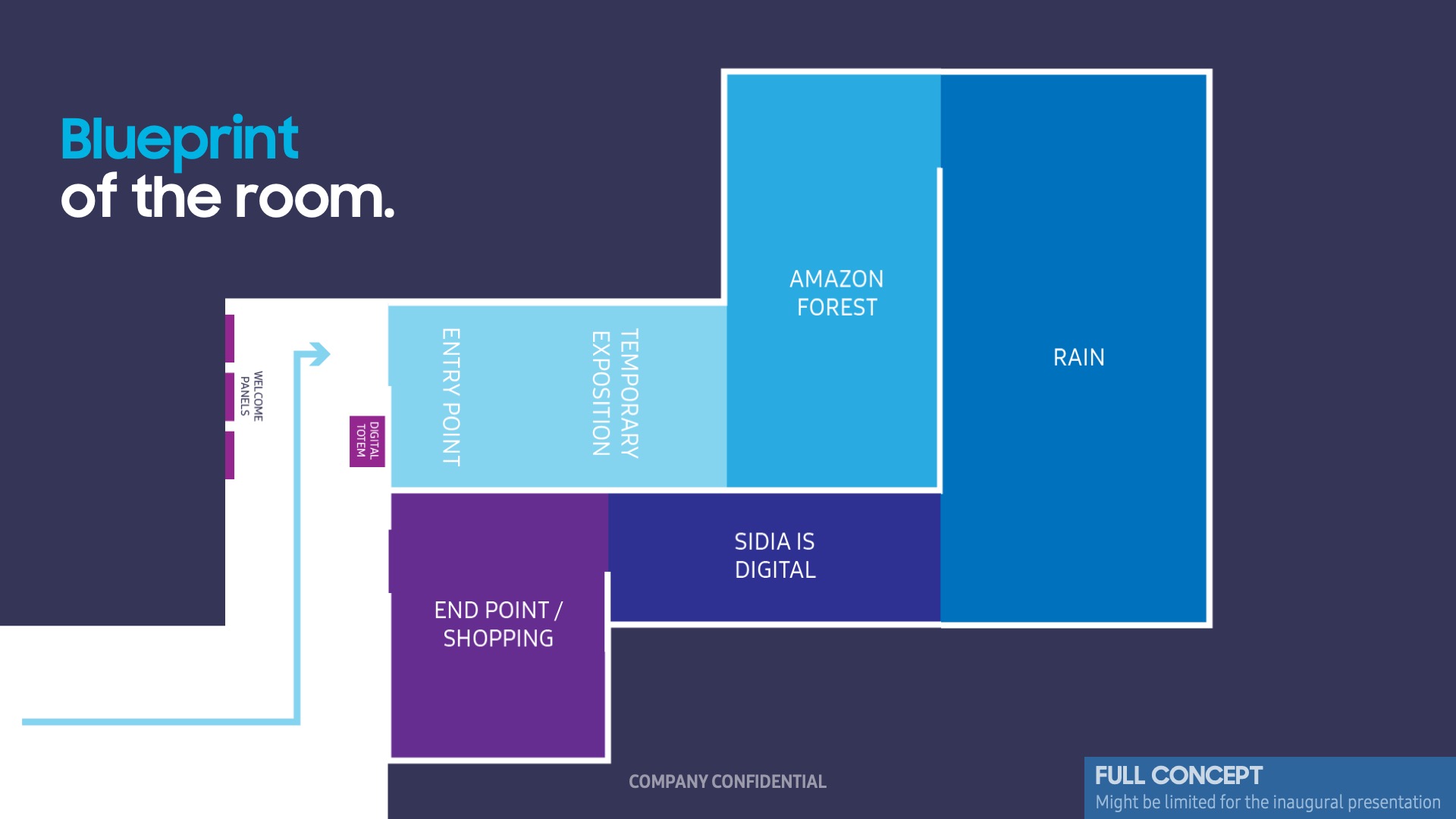
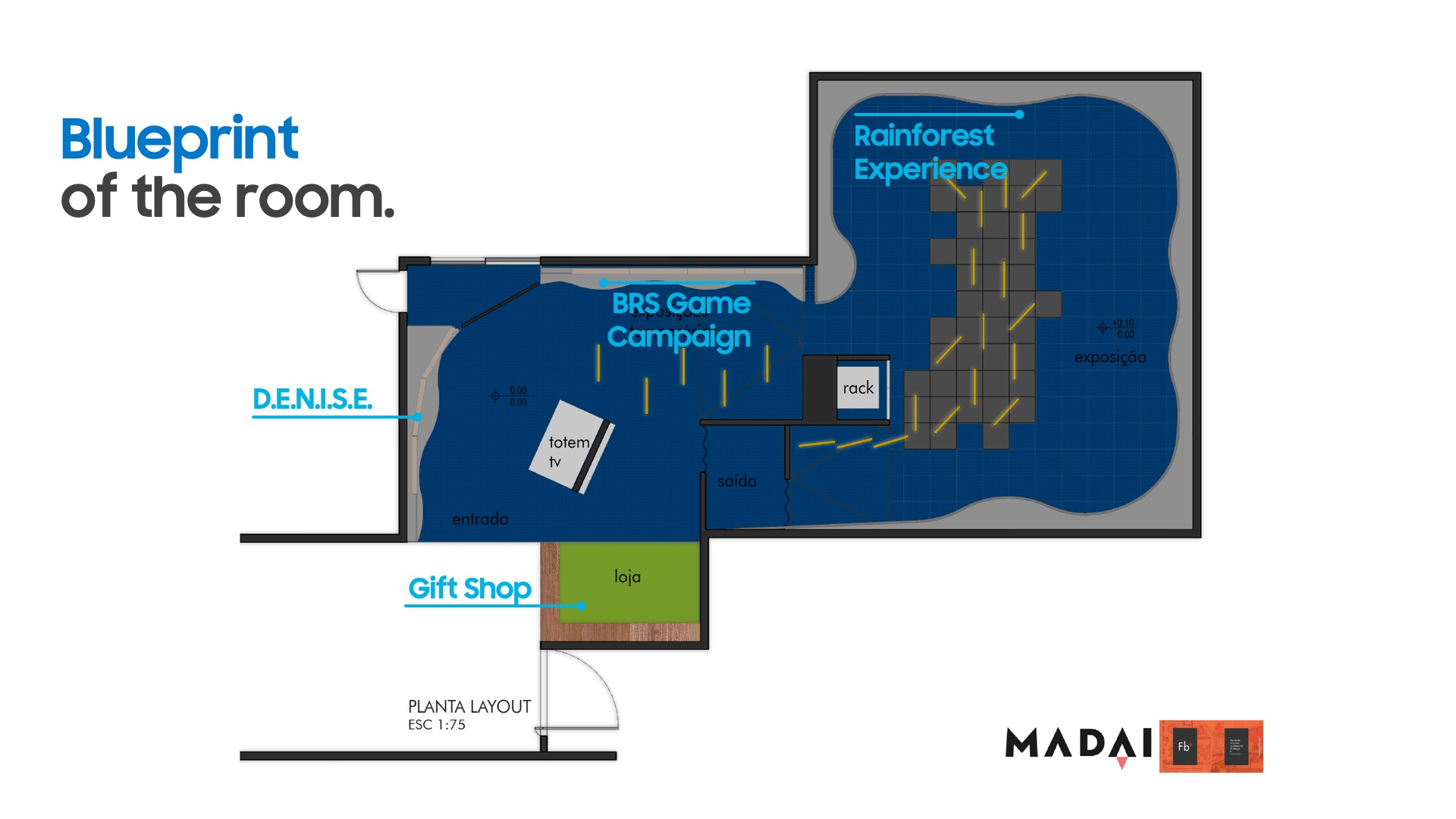
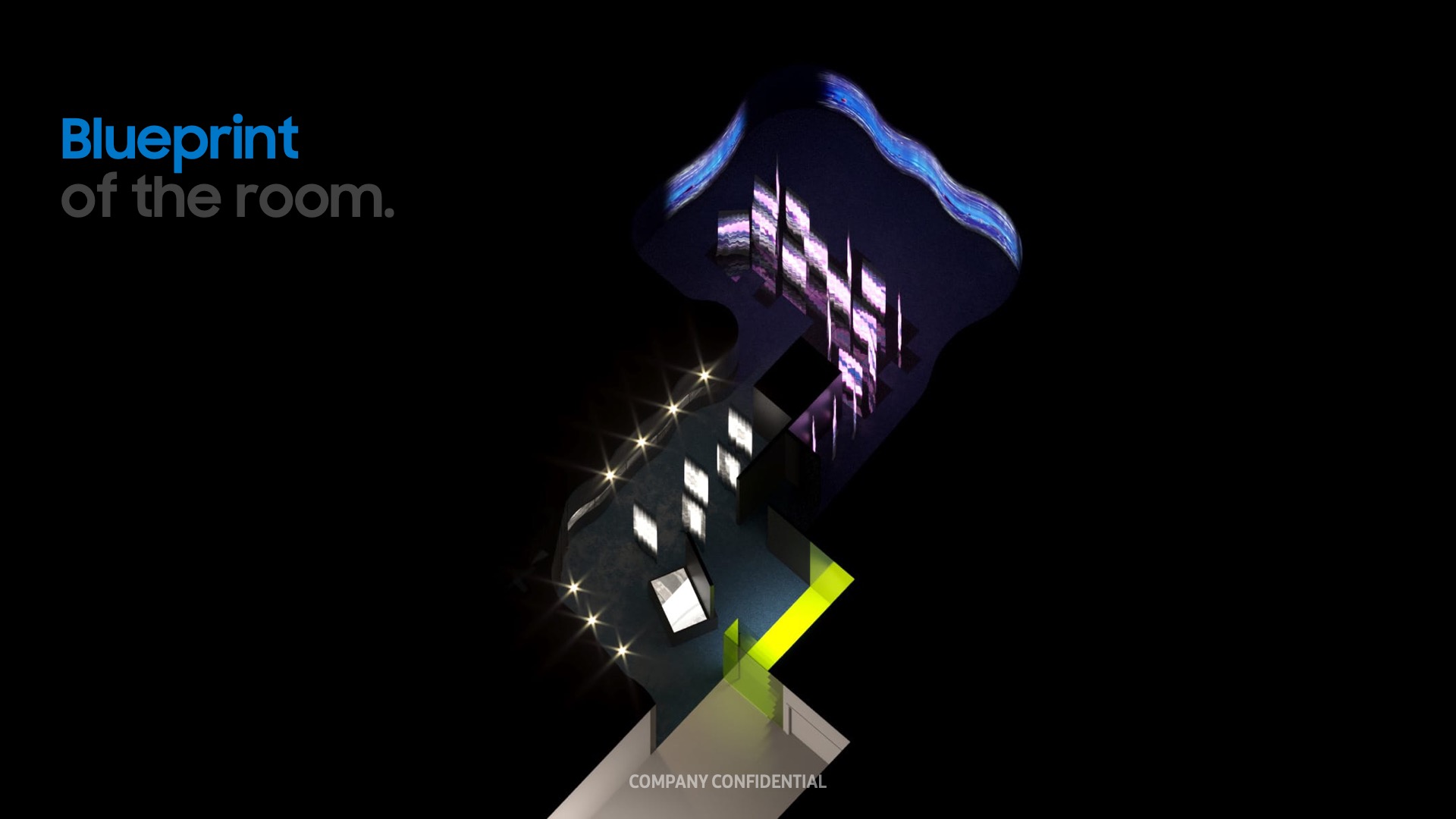
Be greeted by Sidia's “first digital employee”, walk through a temporary exhibit space presenting the company's latest product, enter the main “Amazon Rainforest” experience, and exit through a gift shop.

Welcome to Sidia's Showcase

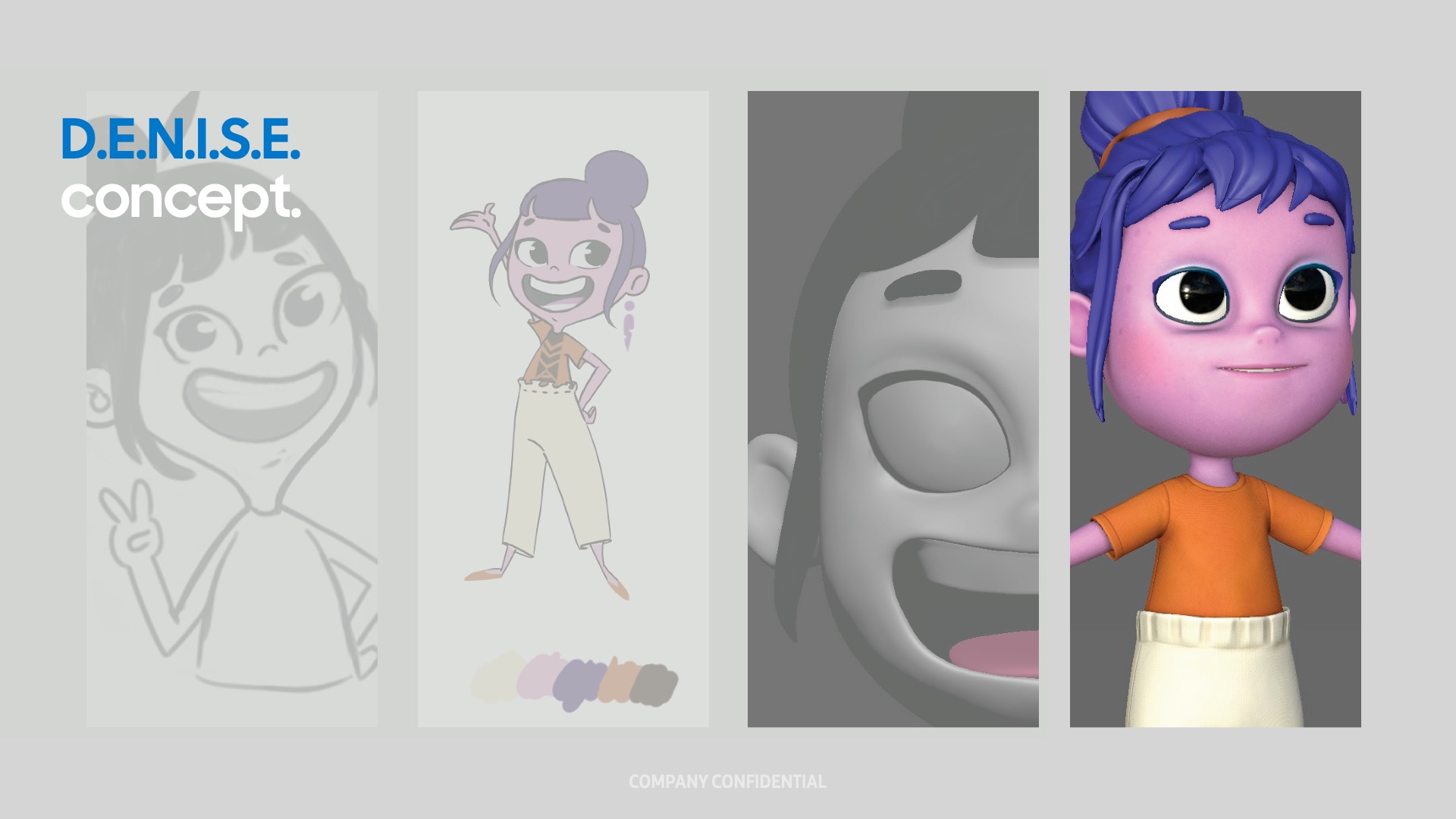
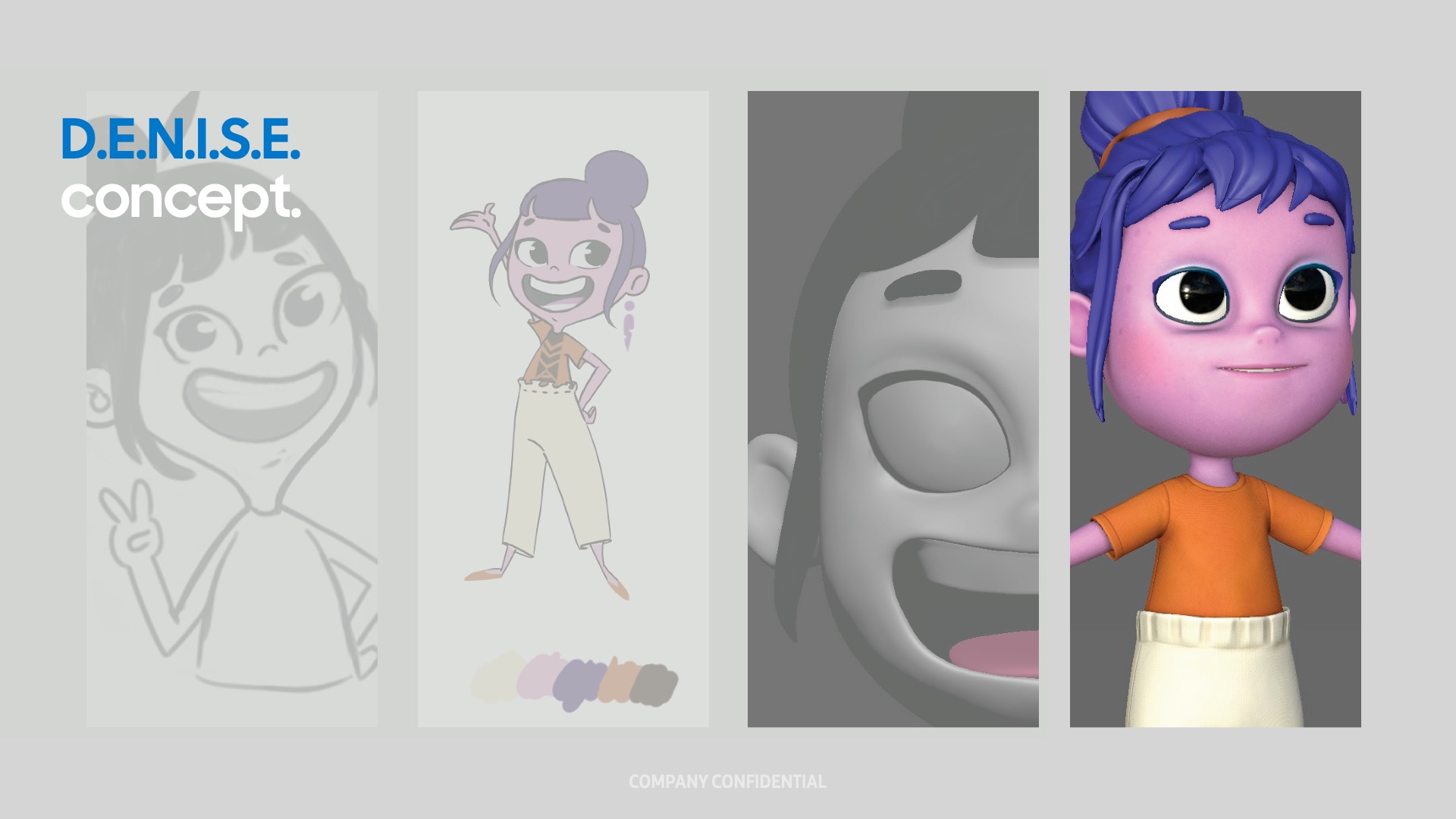
DENISE
Greetings from SIdia's very first digital employee

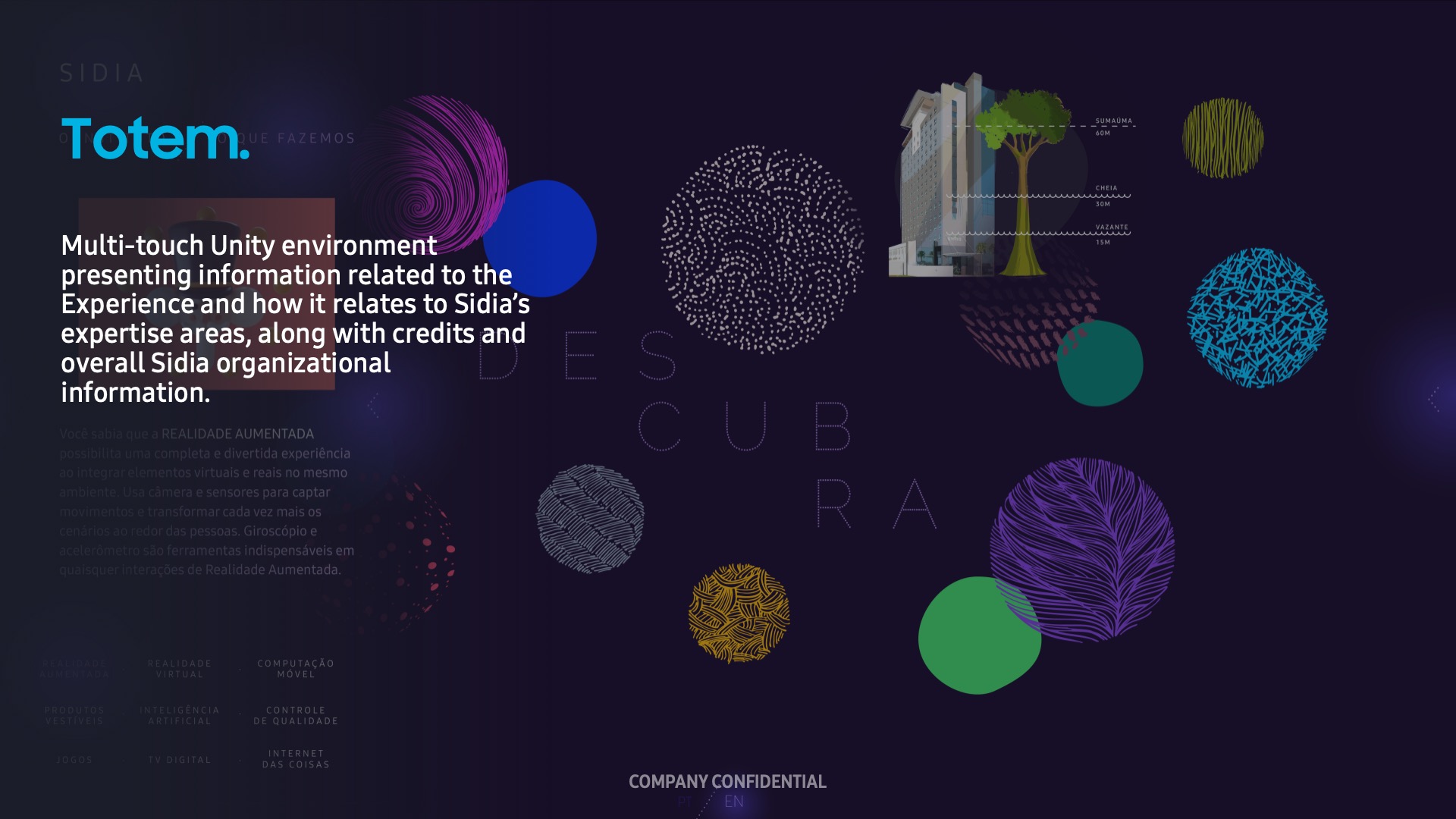
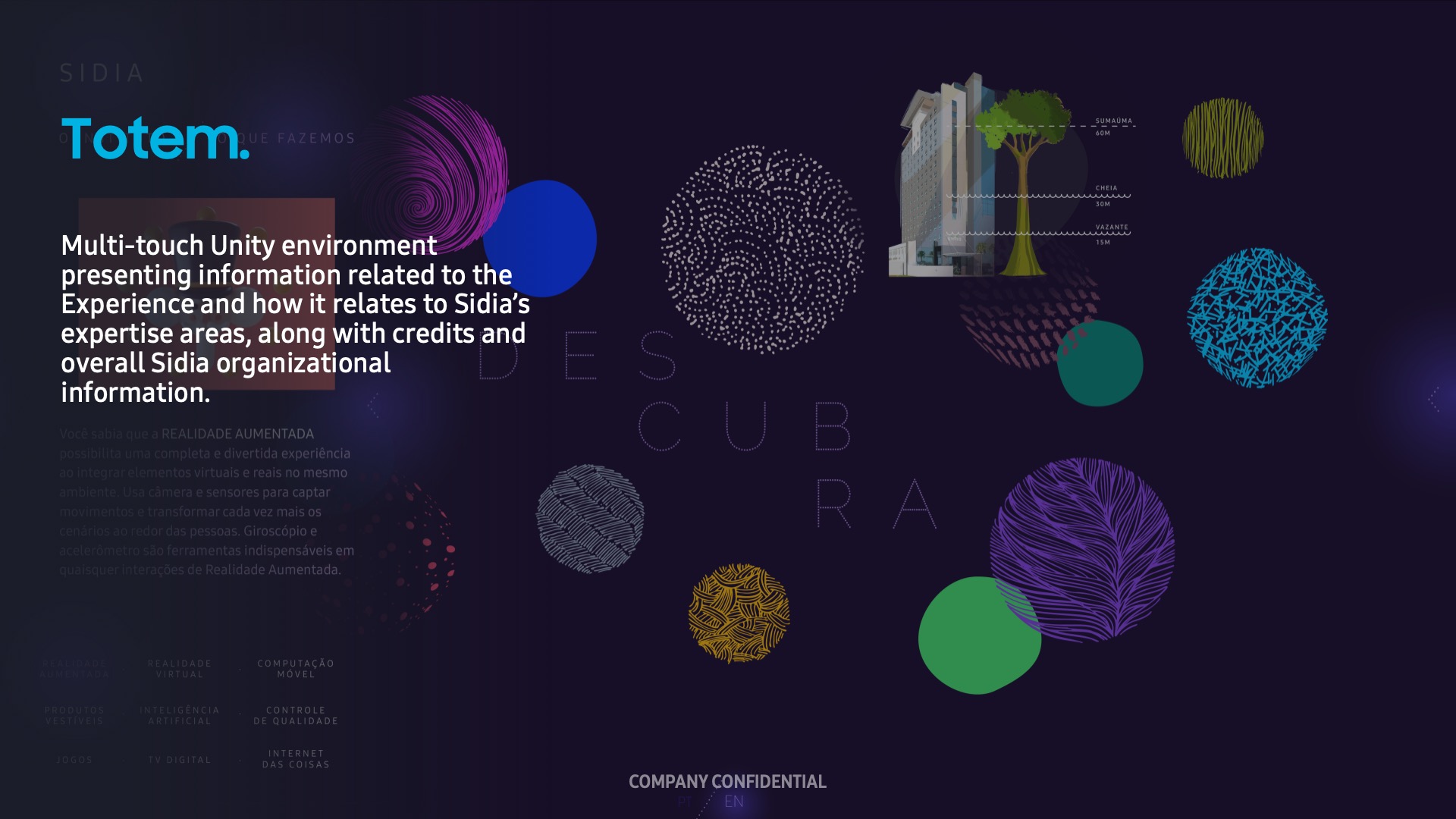
More information and temporary exhibit
The multitouch totem has more information about the experience, Sidia, its main technologies and where to find them embedded in the Showcase

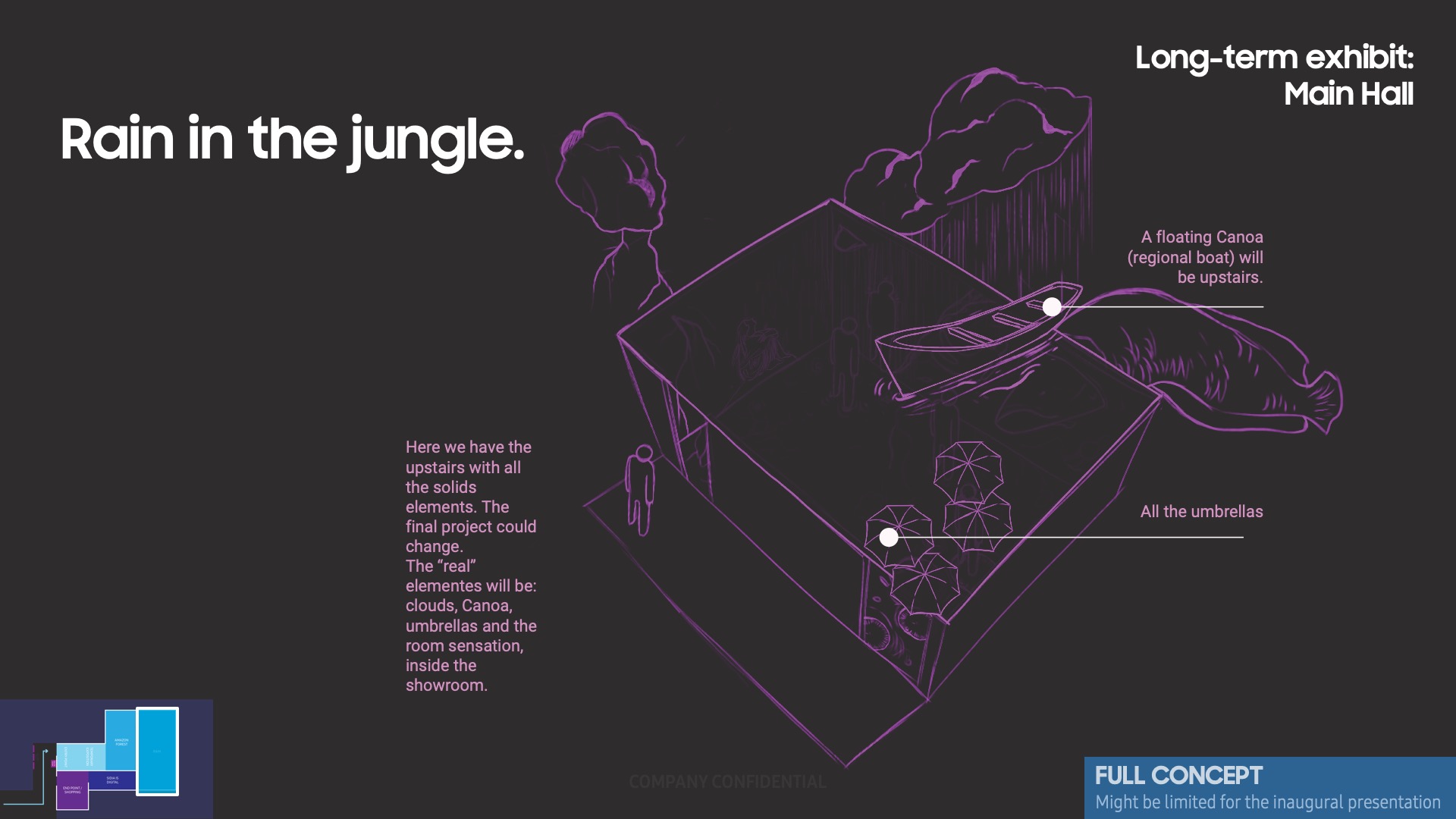
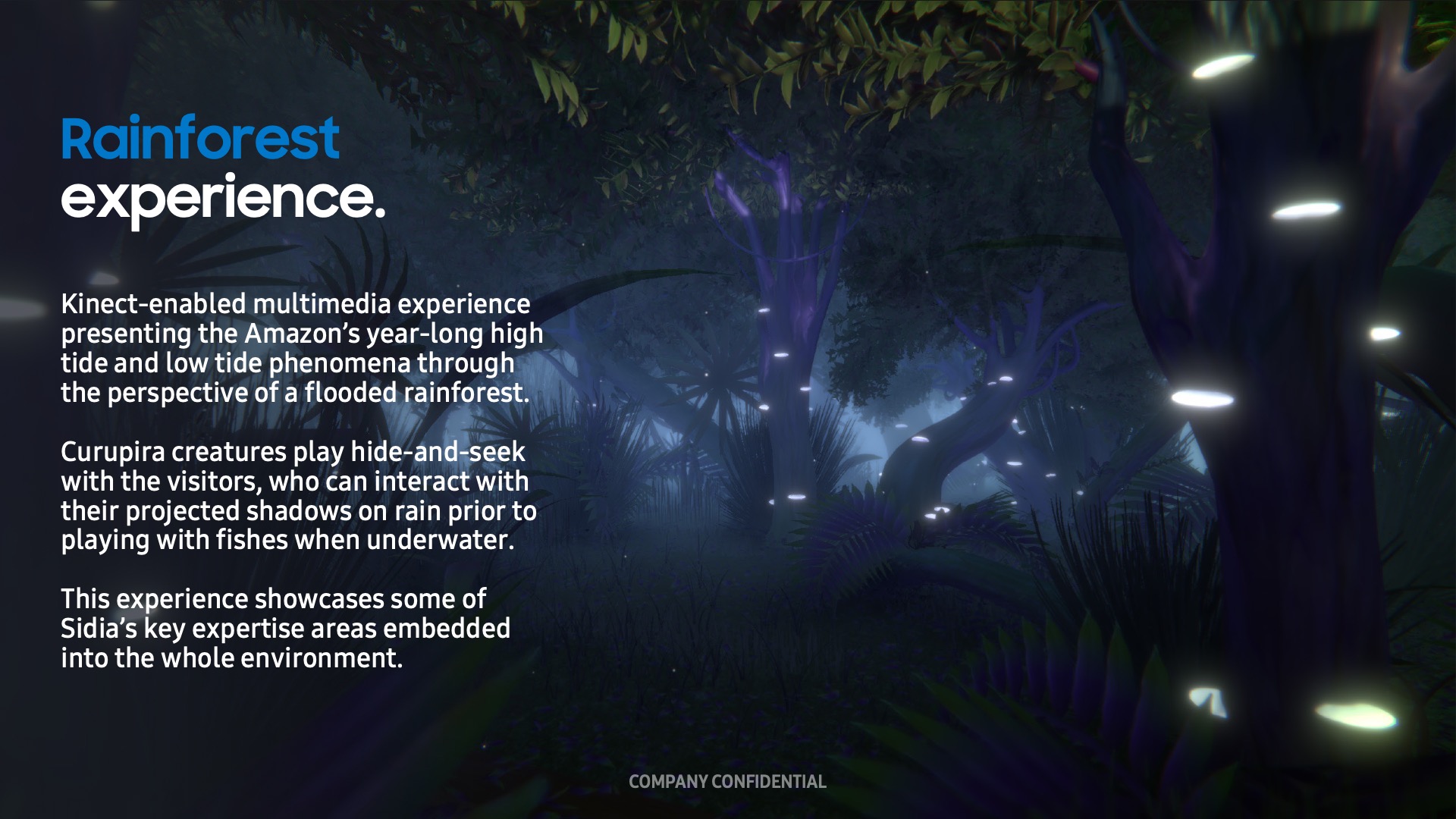
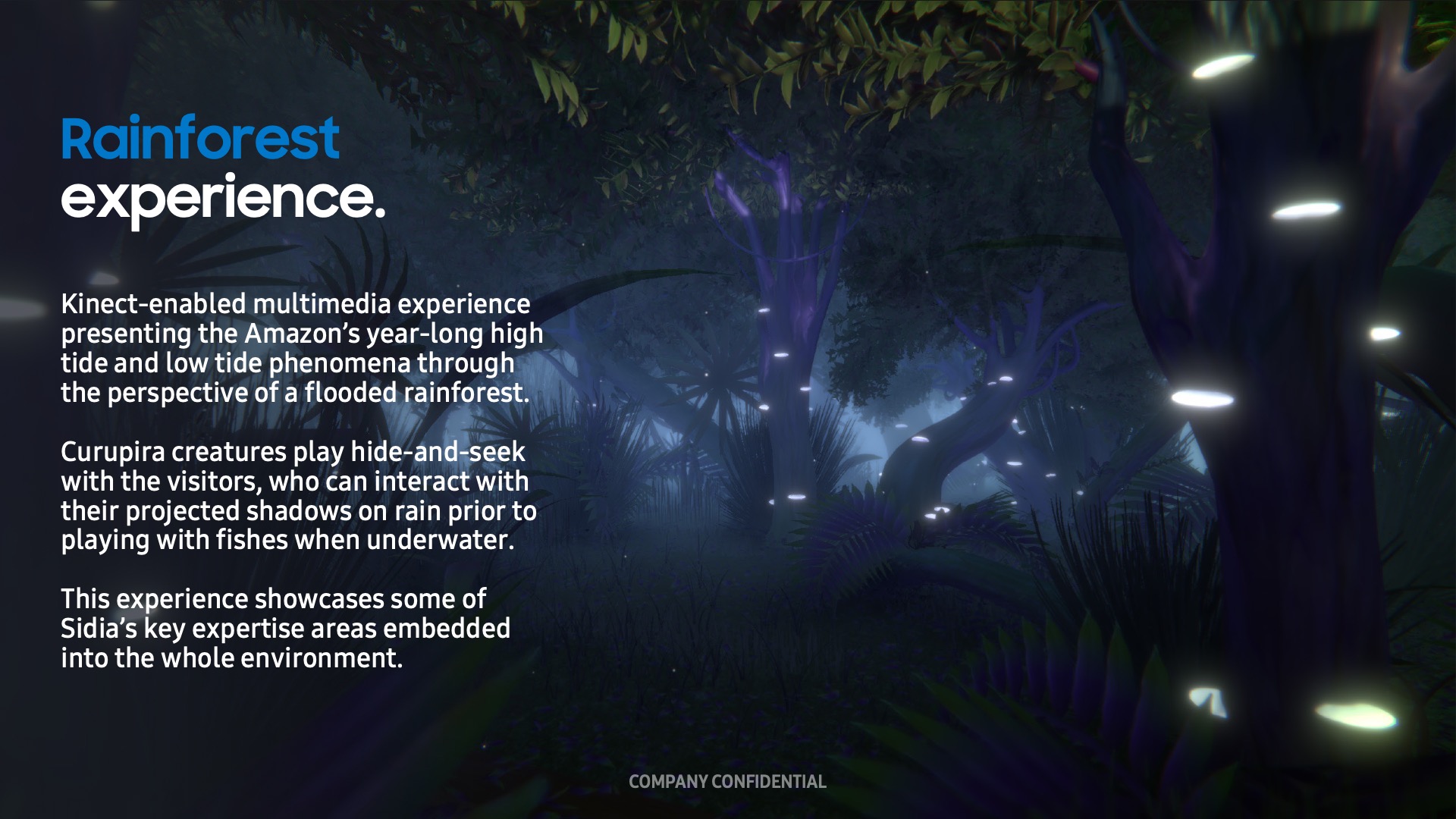
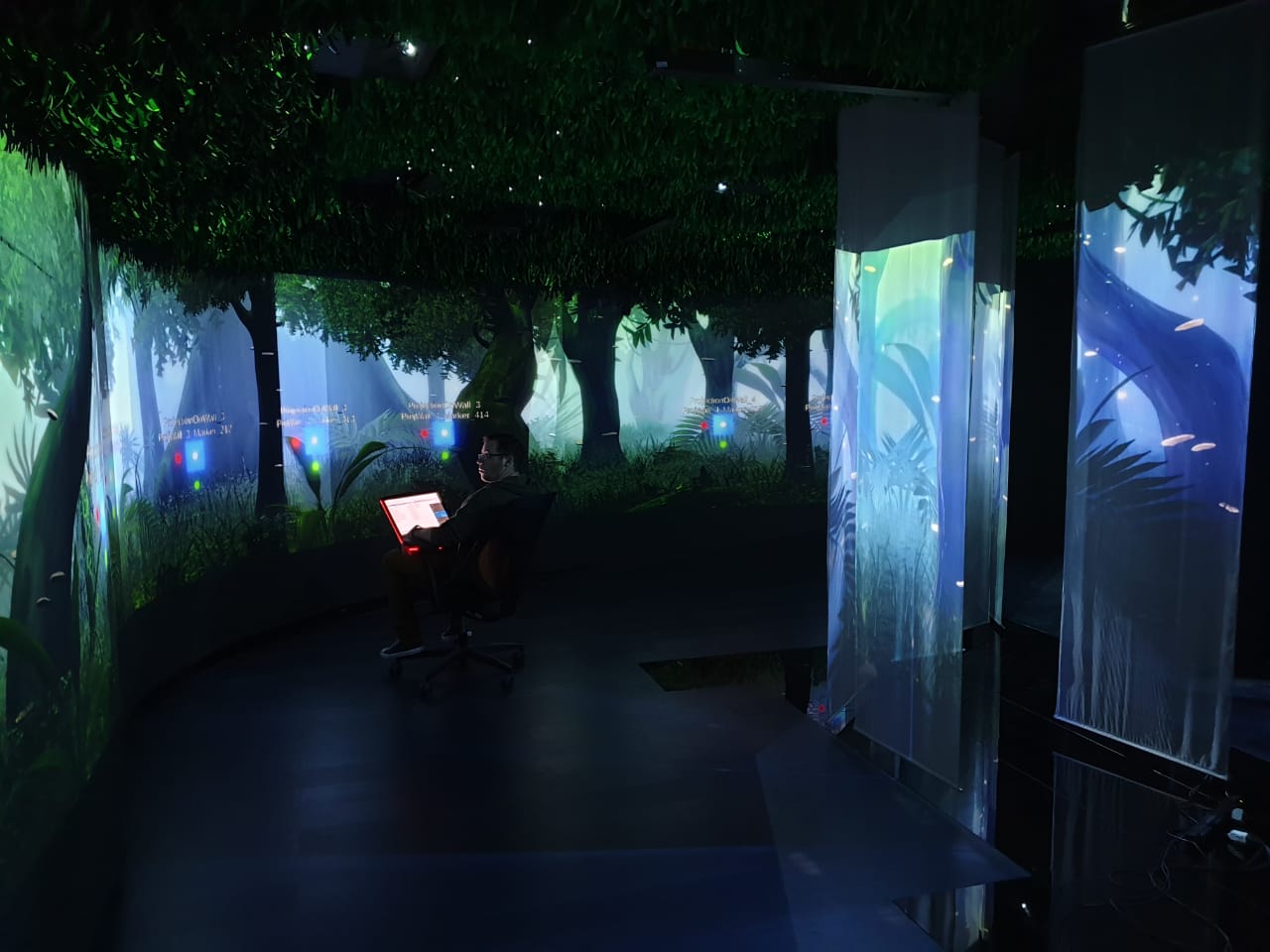
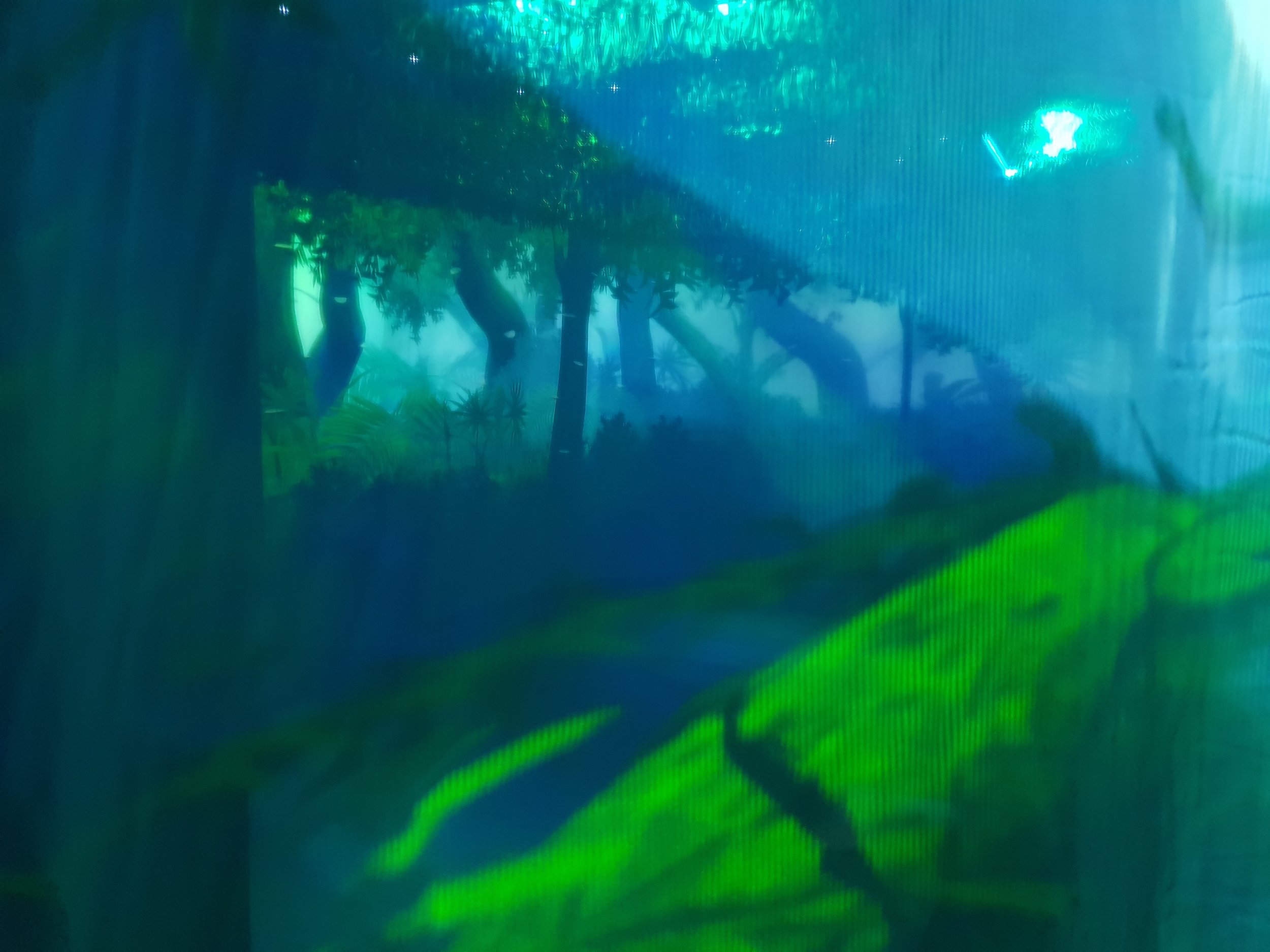
The Experience Room
Live the Amazon Rainforest's cycle of high tide and low tide where an area greater than the country of South Korea becomes flooded every year, interacting with fishes, rain and forest creatures







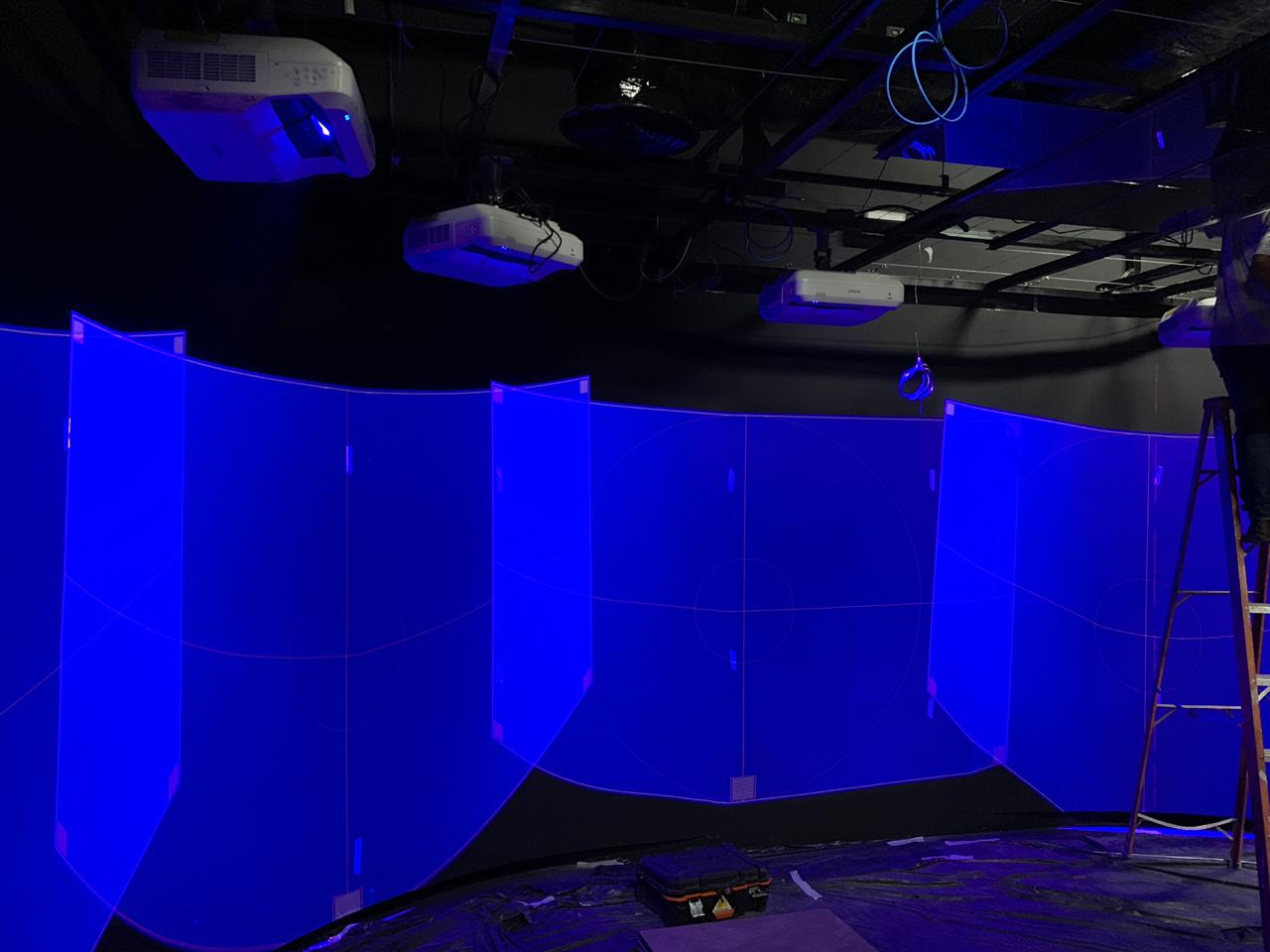
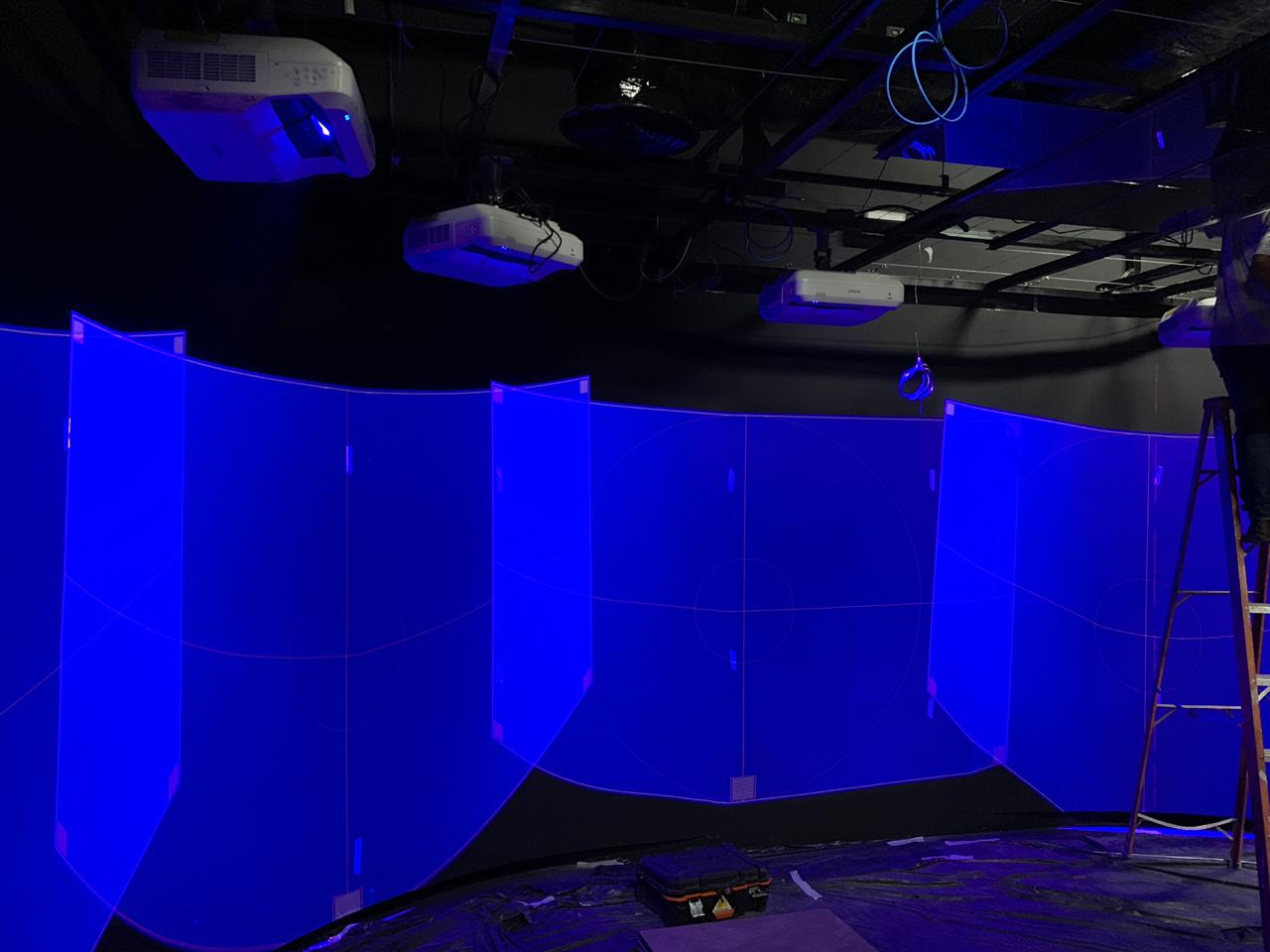
Projectors and Kinect sensors
All curved walls were mapped for full room projection, Kinect sensors enable interactivity with the experience's content, and DMX controls enable synchronization with lighting, sound, and fog

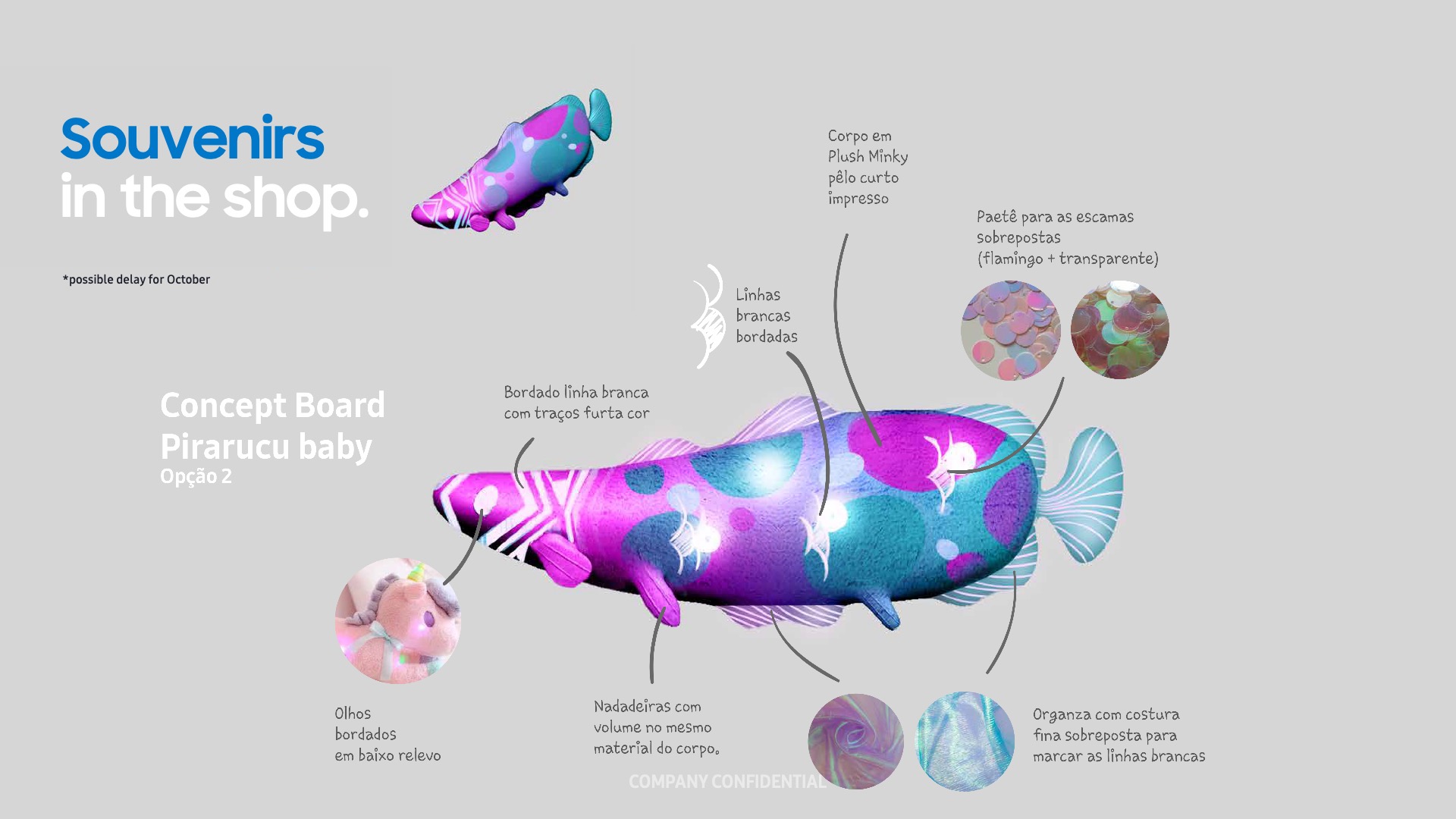
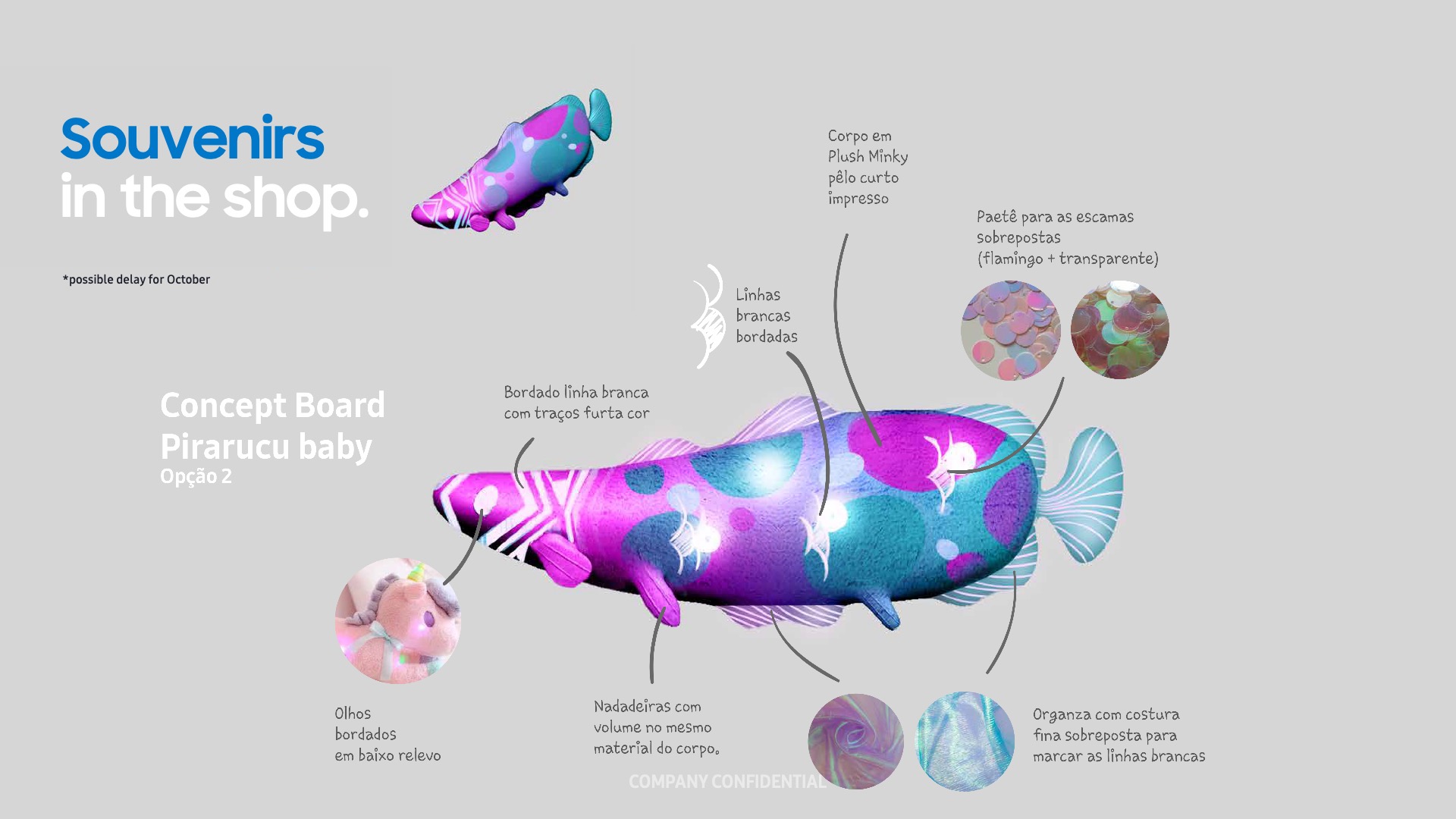
Gift Shop
Some experience-themed souvenirs were designed to be sold in the gift shop, where an automated postcard kiosk with an interactive DENISE salesperson will be built to sell face-tracked emotion-triggered snapshots from the visitors

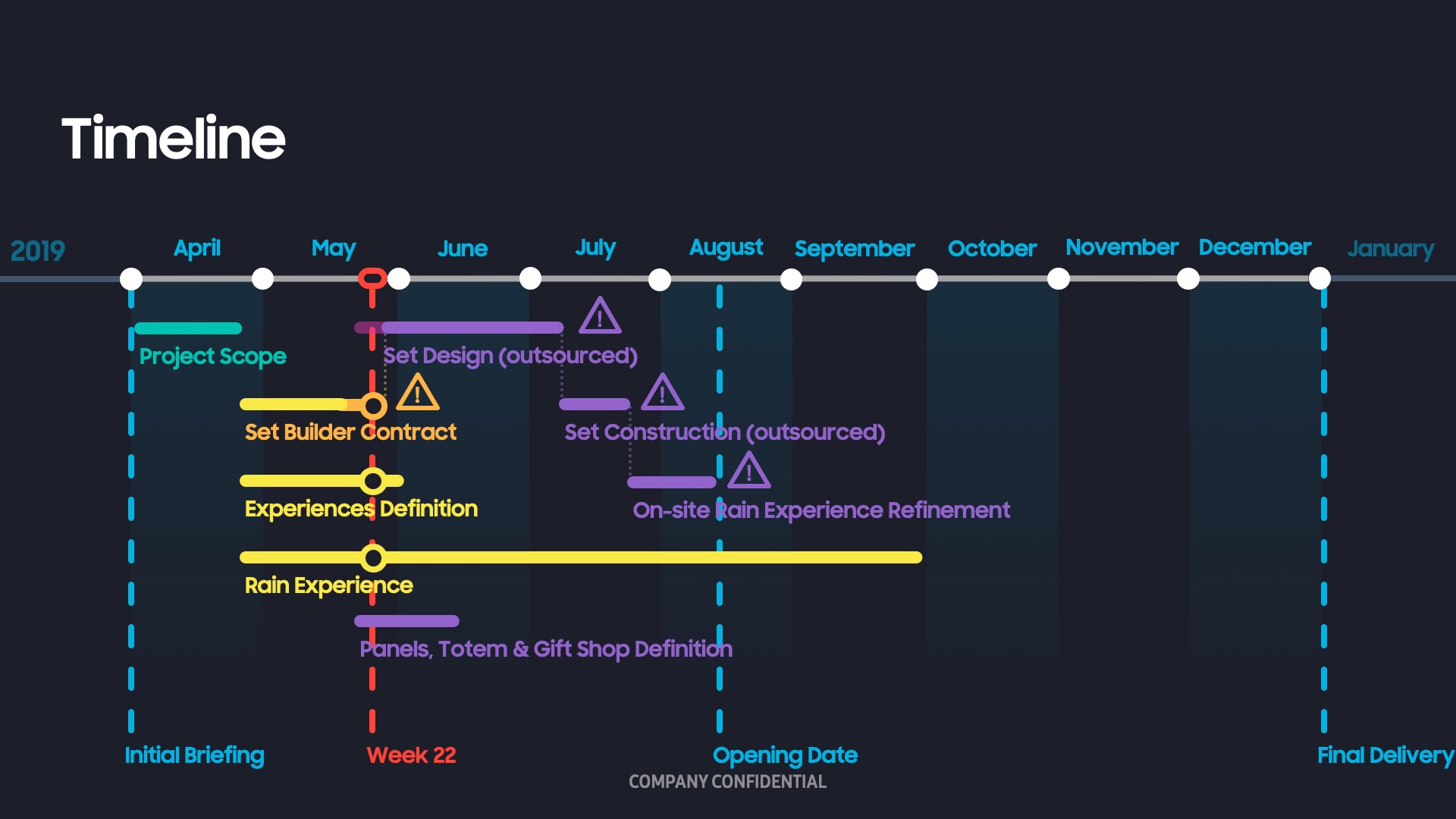
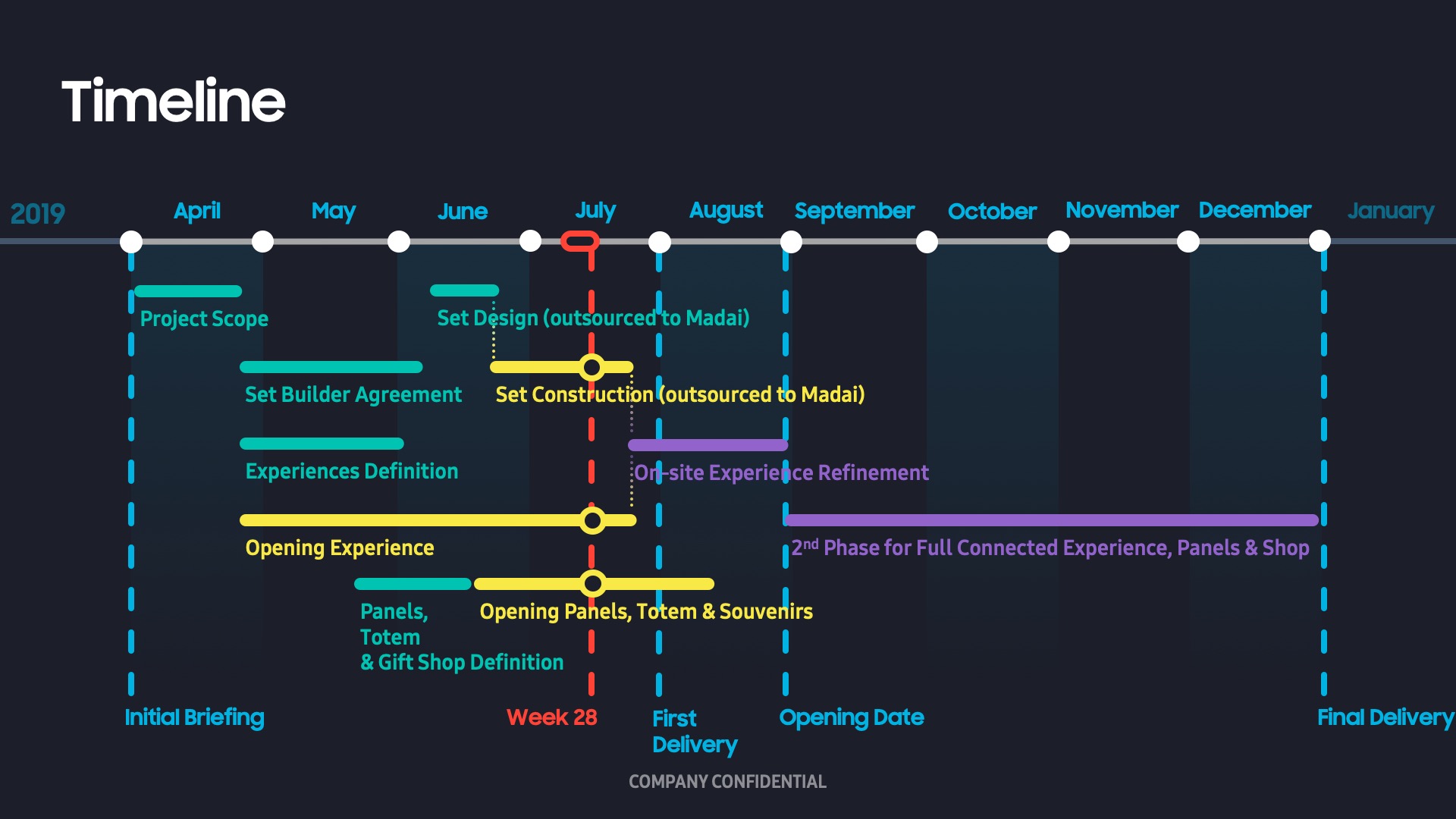
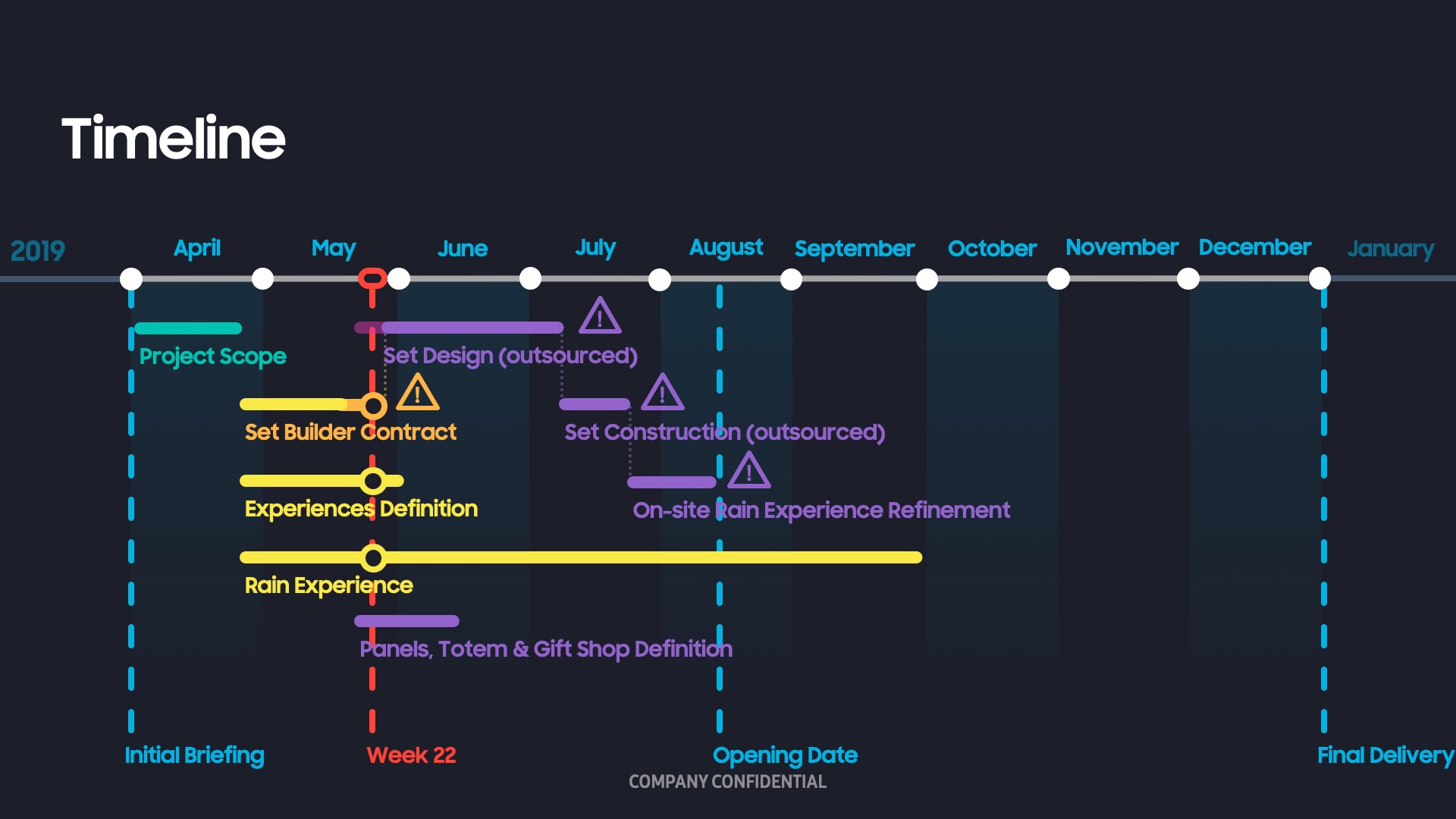
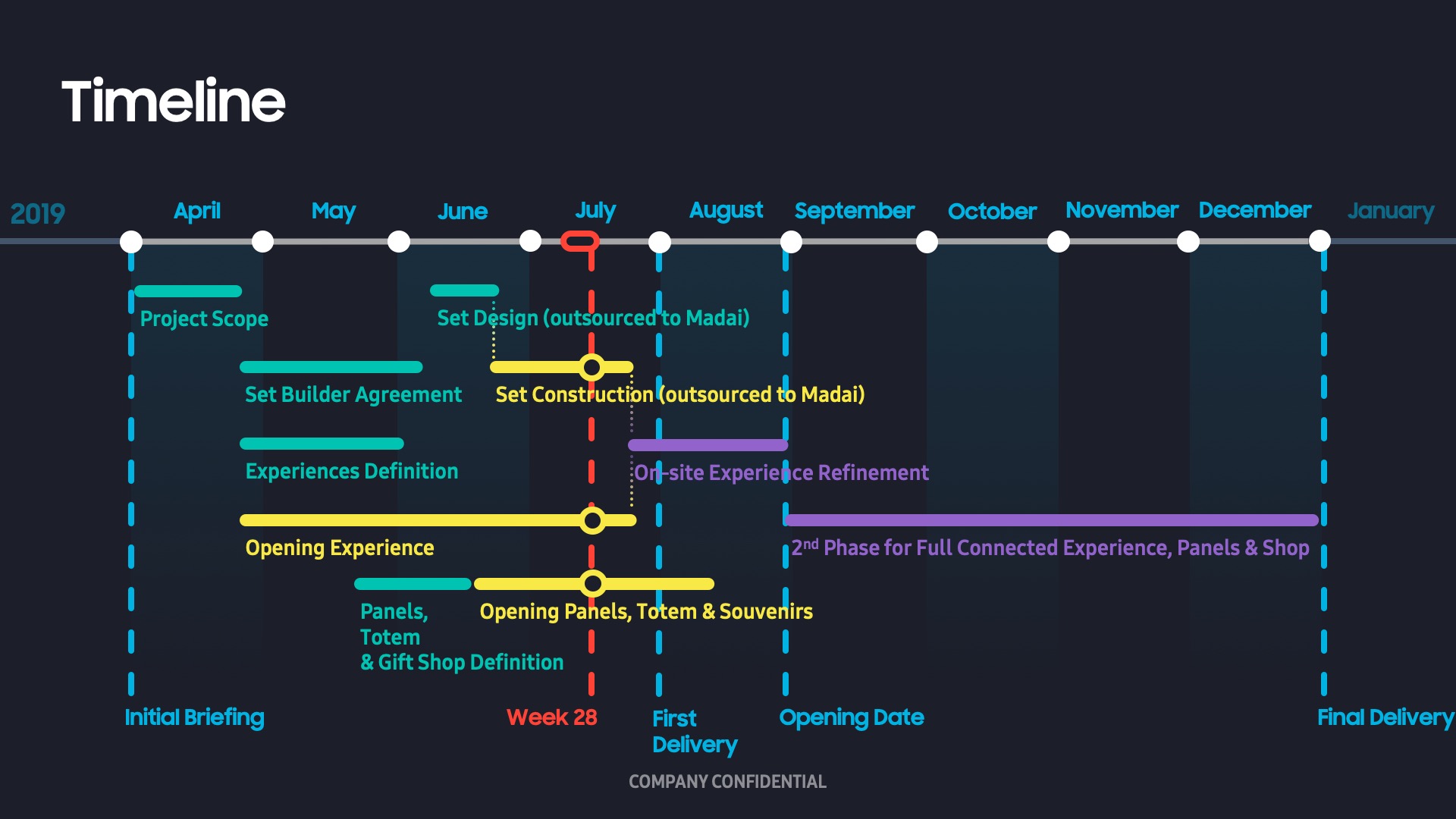
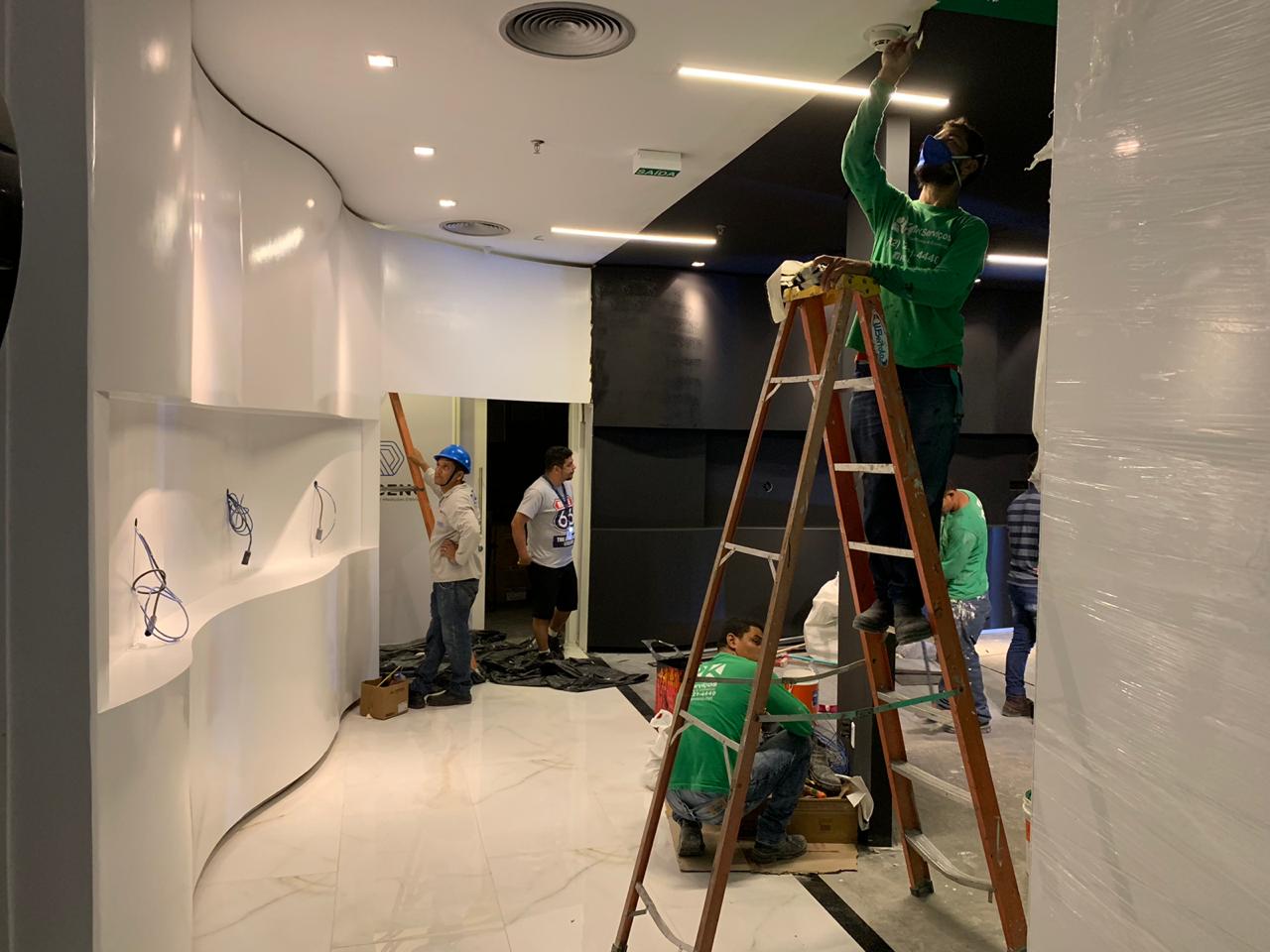
Process and timeline

By the time our team was commissioned for this task, there was one project already under development. Our main goal was to rethink the concept while making the best use of the current space.
The showroom concept was co-created between Mauricio Sá Ribeiro, Fabiano Marinho, and Alice Santos, with additional support from Cesar Edgar.

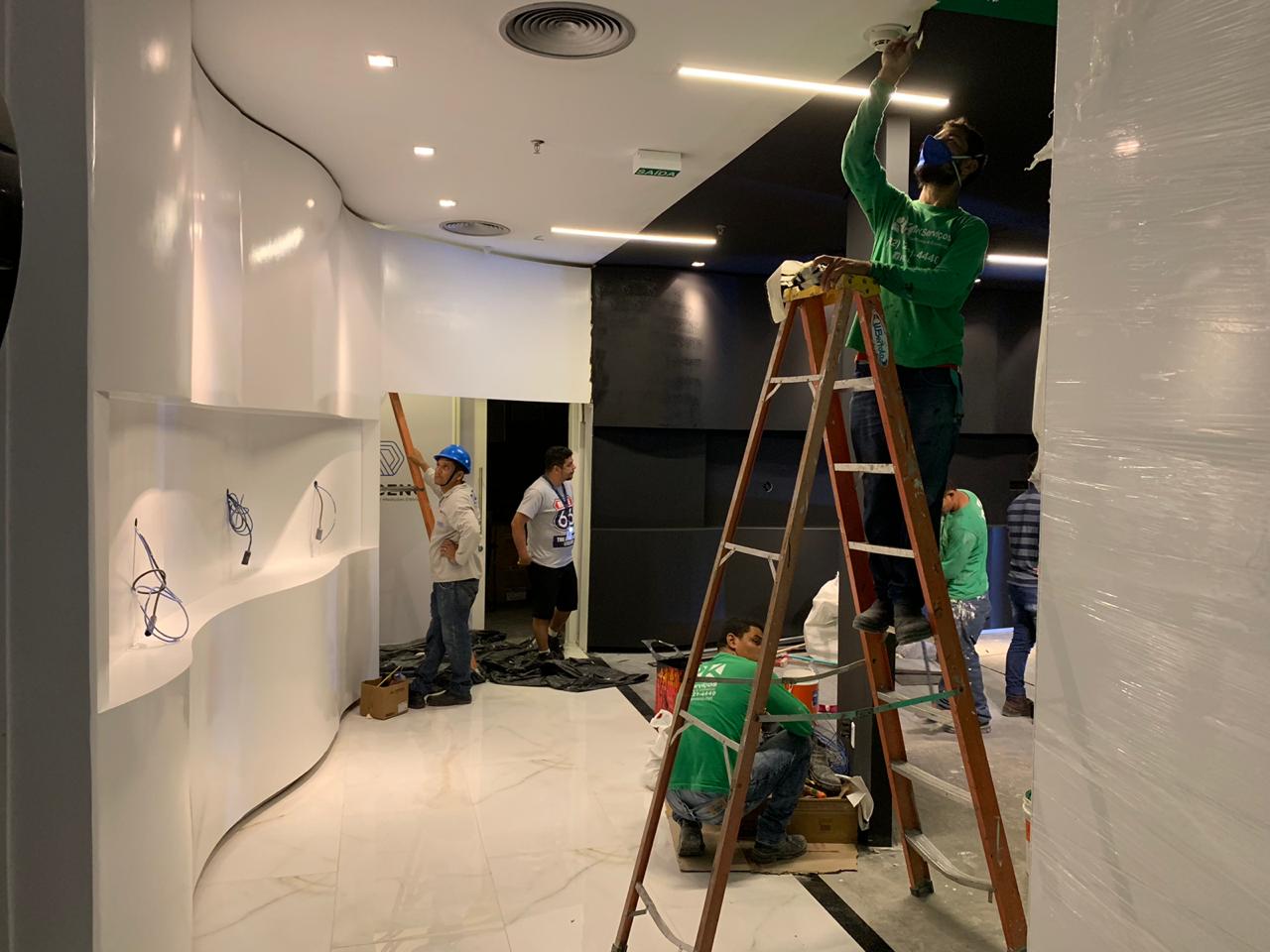
We had 4 months to propose the concept, plan the design and development, set a partnership with another company responsible for all physical structure, build the space, integrate our software with it, refine the software based on the actual experience, and present to our client.

The first plan consisted of maintaining the original walls and providing a series of smaller experiences.

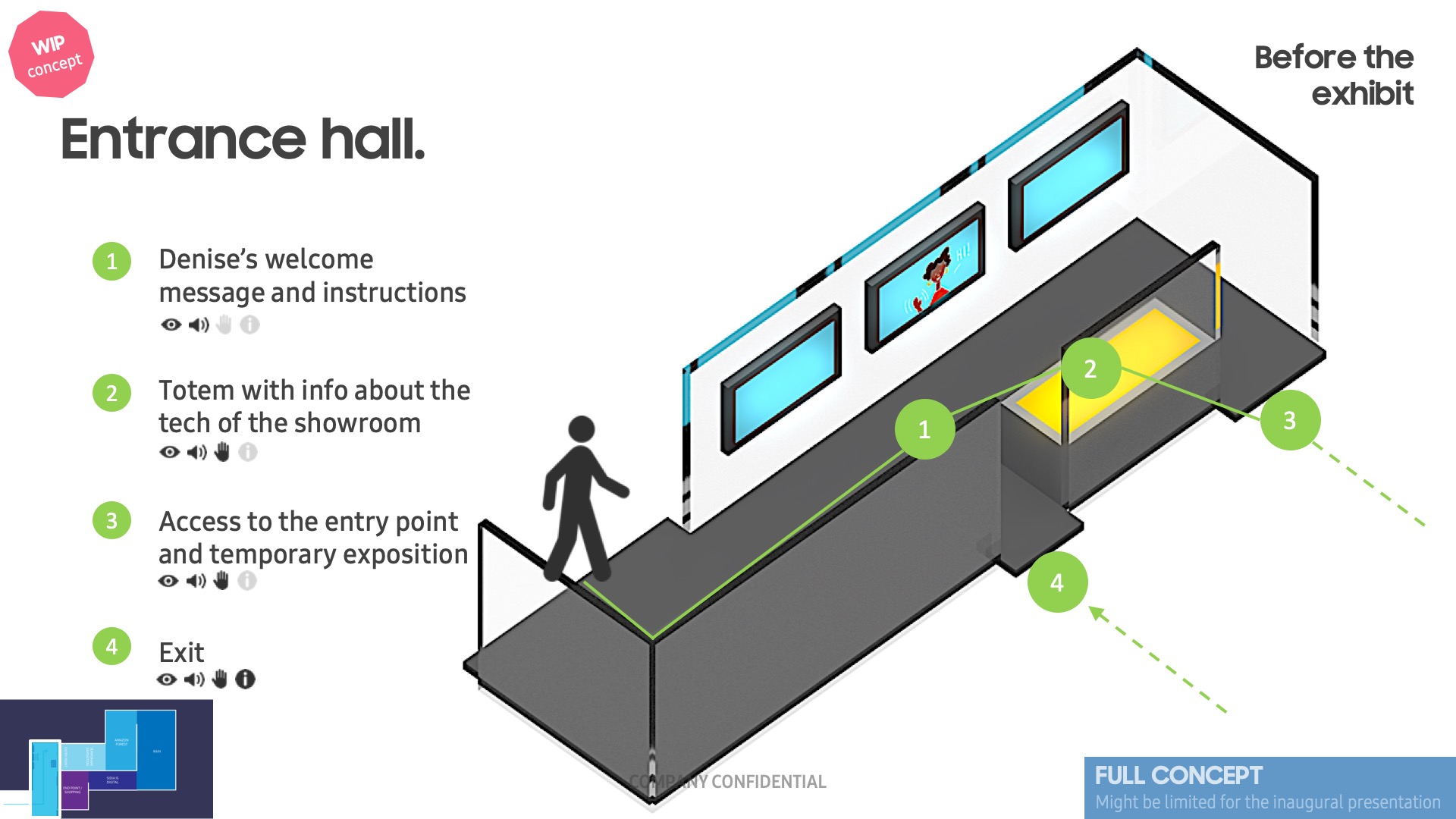
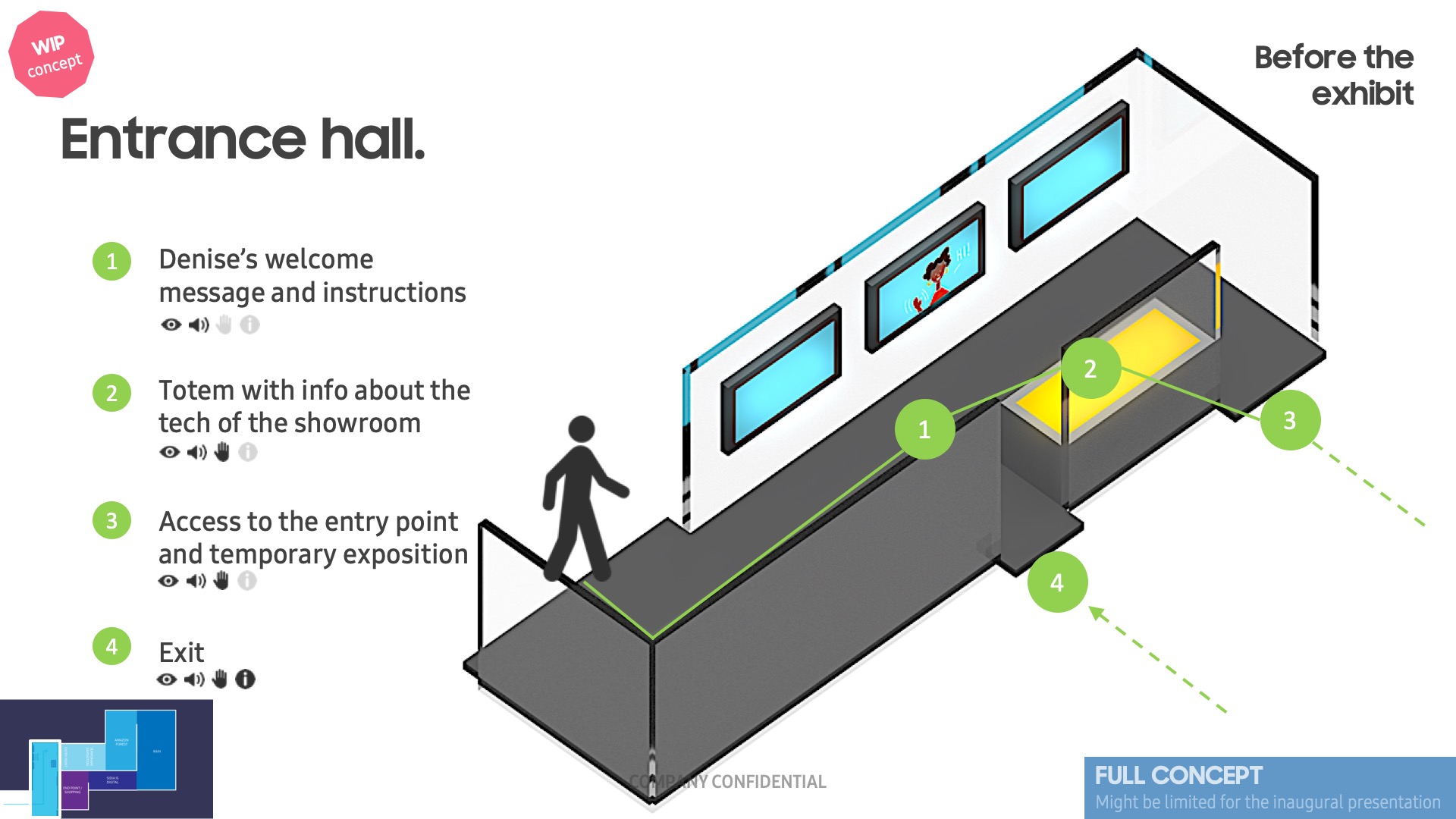
Prior to entering the experience, visitors are greeted by an animated character.
Illustration by Cesar Edgar.

Inspired by Nexus Studio's work for Google at the World Economic Forum 2019.

To avoid information overload in the main experiences, all technical details regarding the Showcase and Sidia, in general, were taken to the totem.
Illustration by Fabiano Marinho.

Interact with mystical creatures from the forest: the Amazon Rainforest's legendary protector, curupira.
Illustration by Fabiano Marinho.

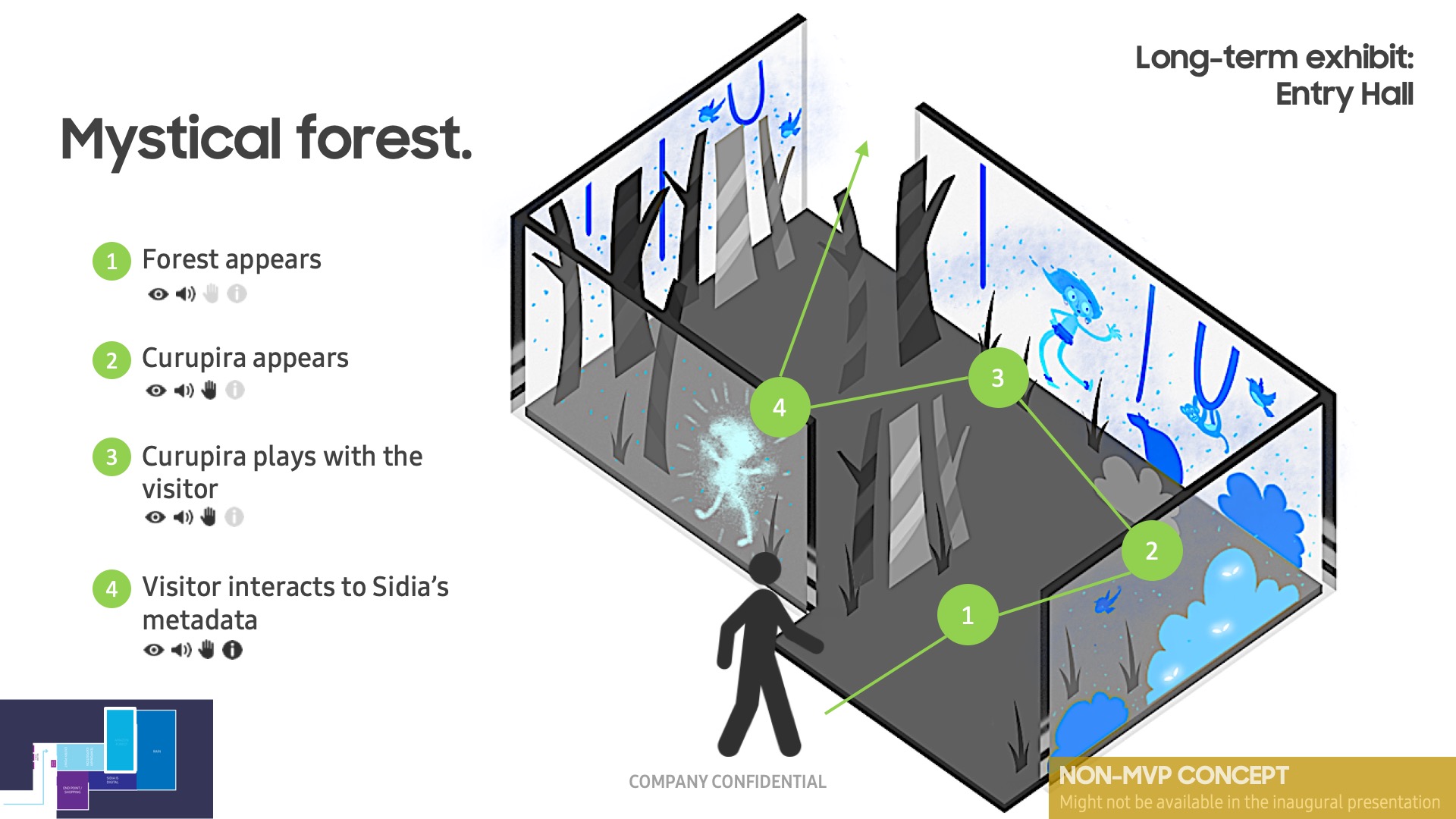
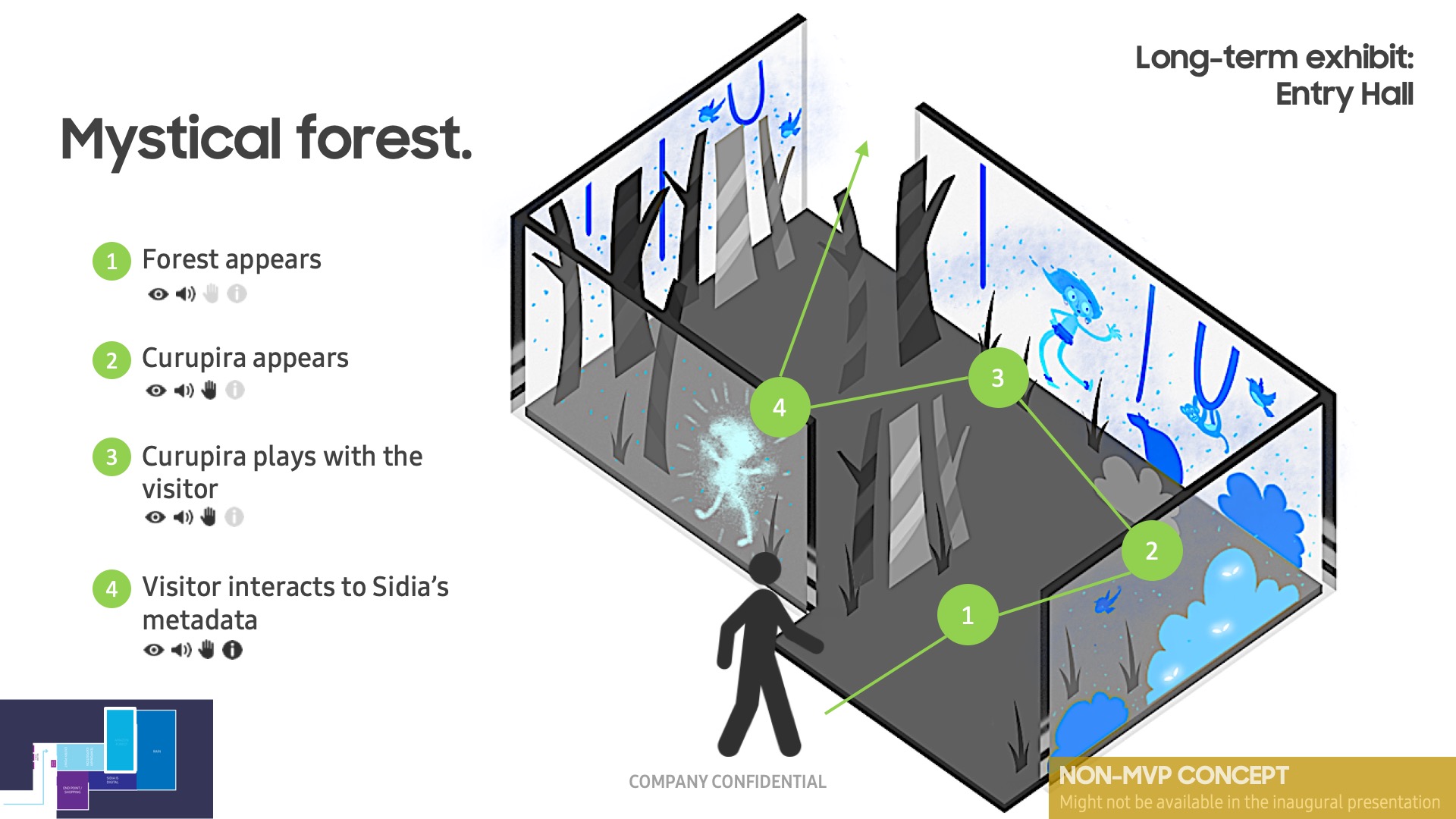
Physical props add on to the immersion, paired with fully projected walls and floor, interactive through Kinect sensors.
Illustration by Cesar Edgar.

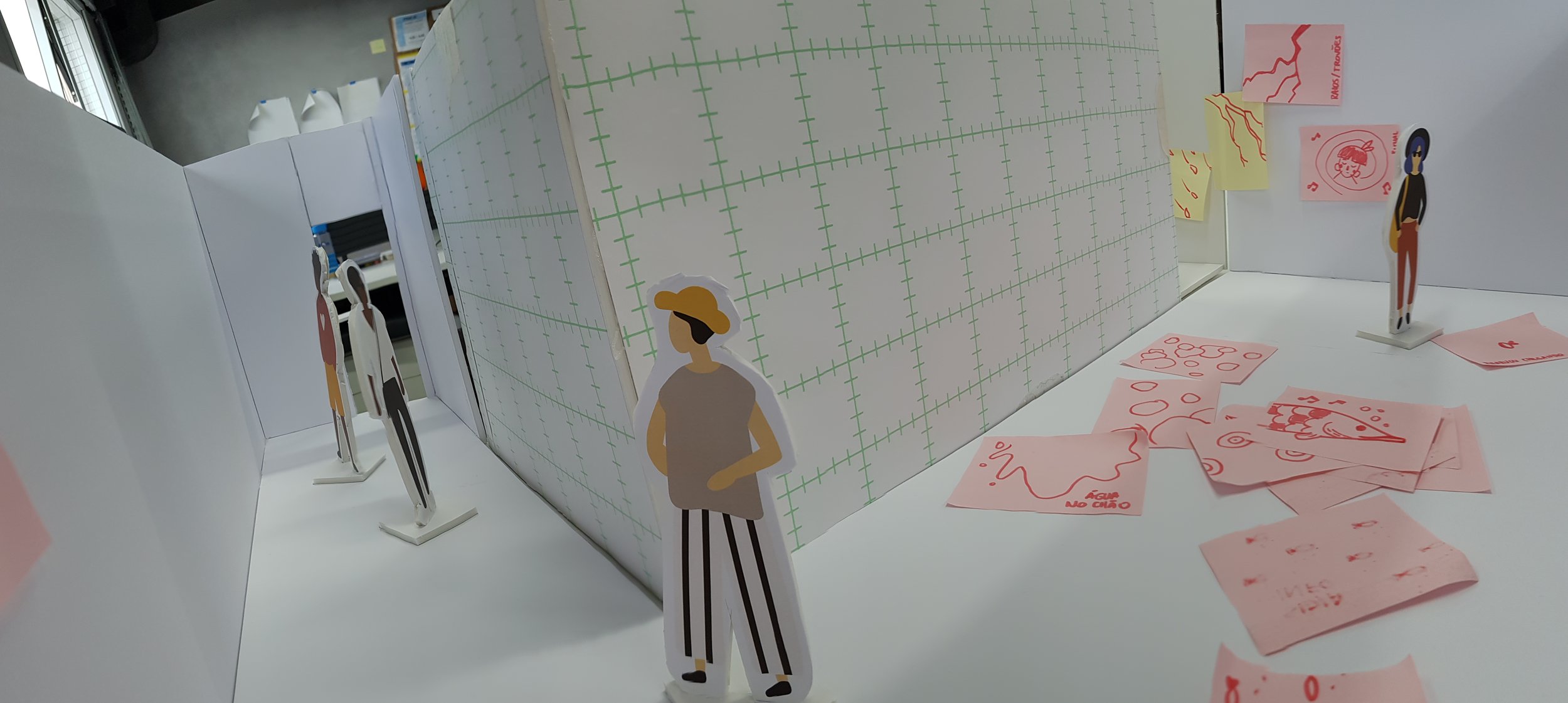
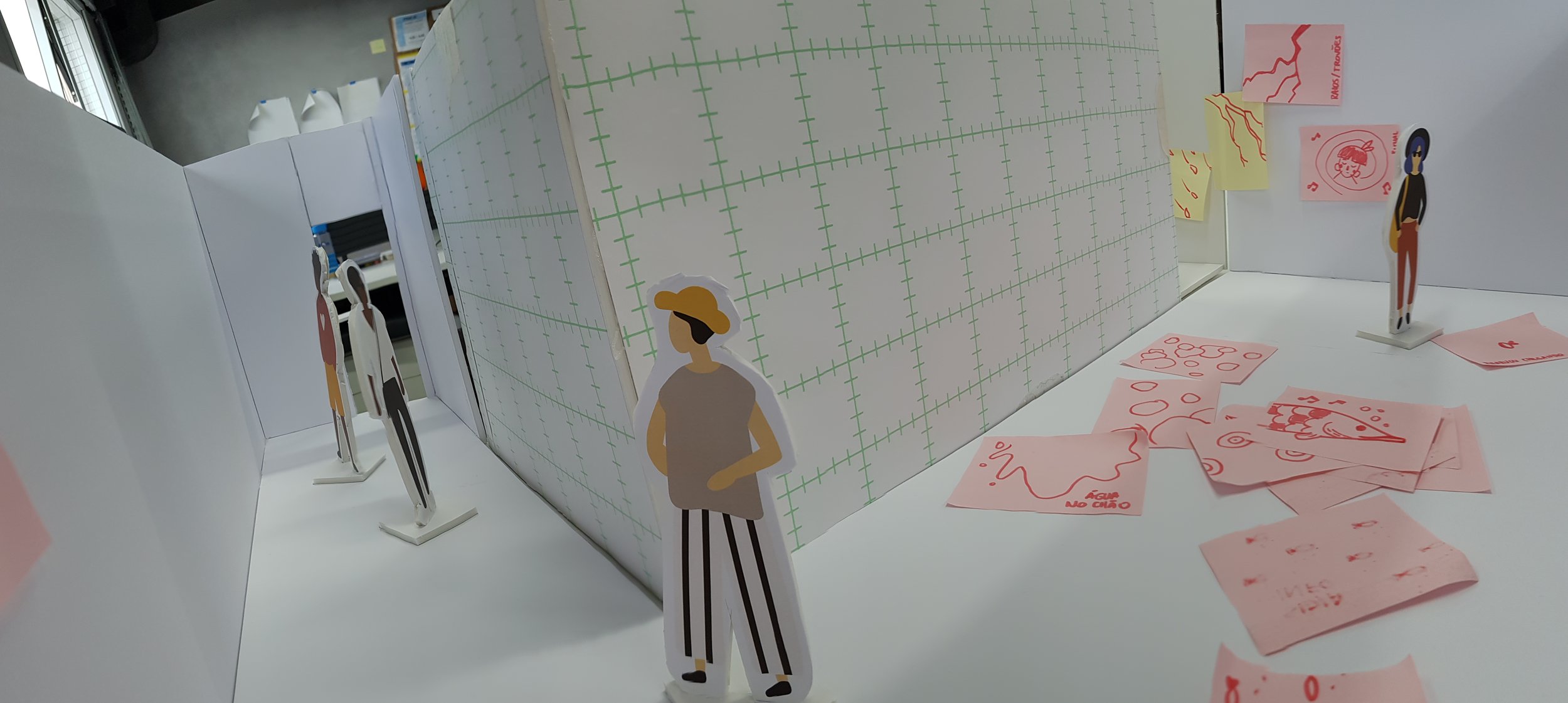
To better understand the actual experience, it was necessary to create physical mockups of the environment.
Preliminary model by Alice Santos and illustrations by Fabiano Marinho.

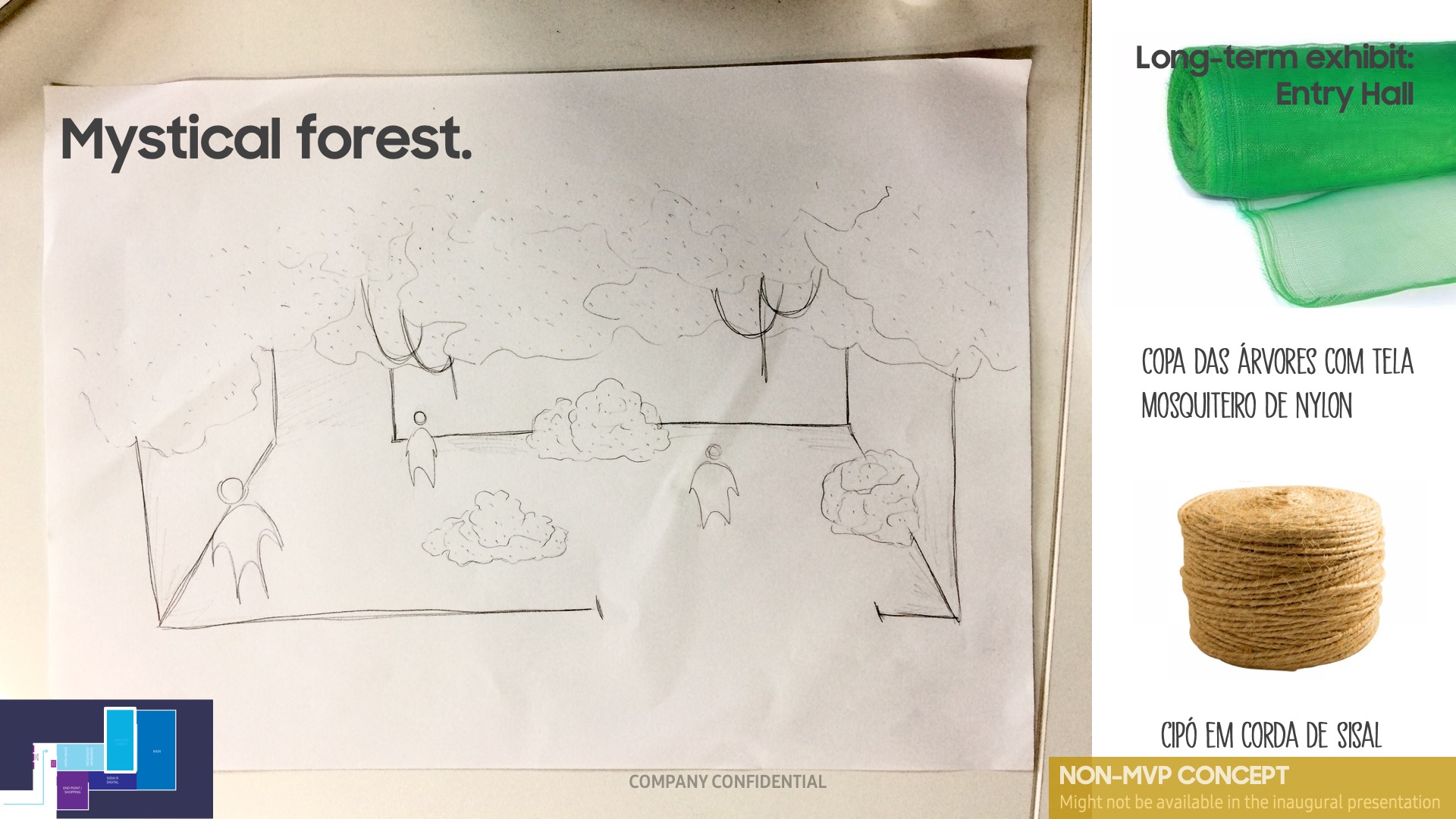
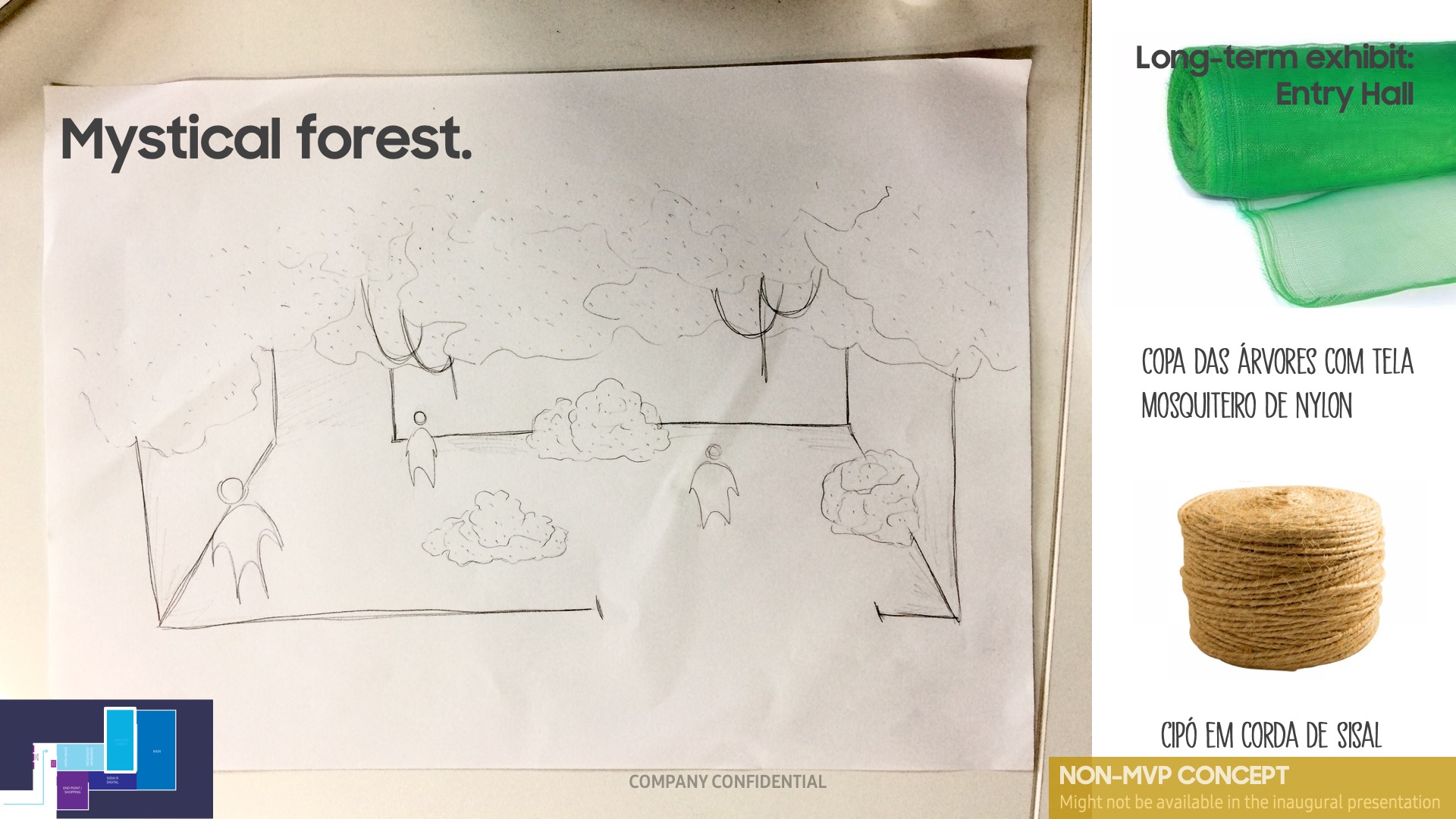
Suggested materials and decoration for the rooms were also presented.
Interior design by Alice Santos.

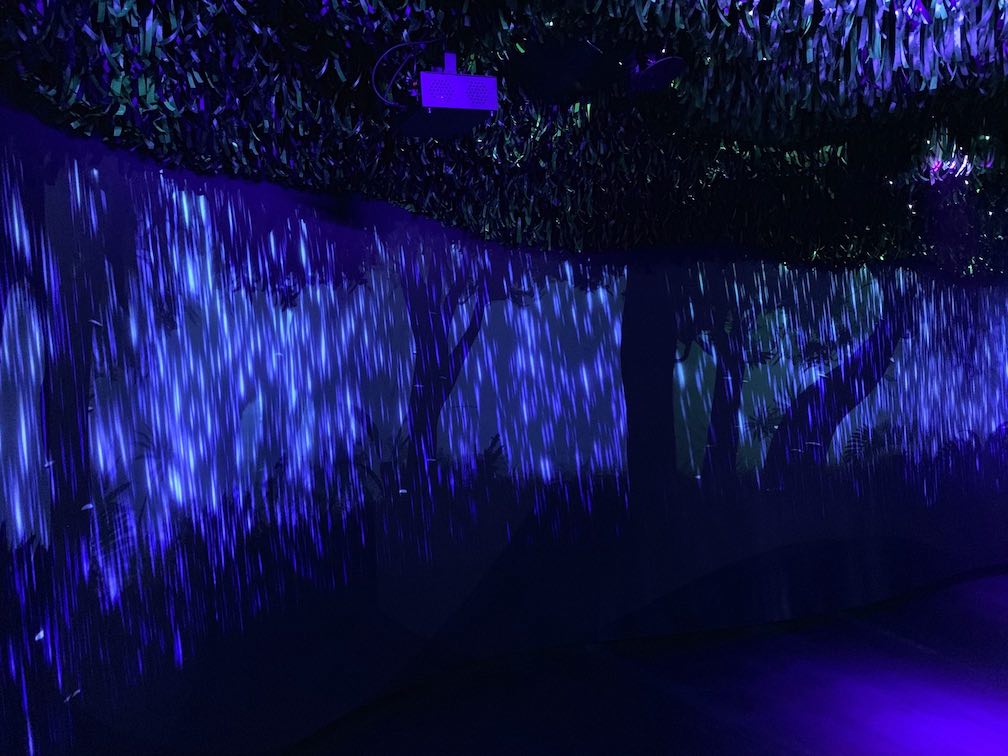
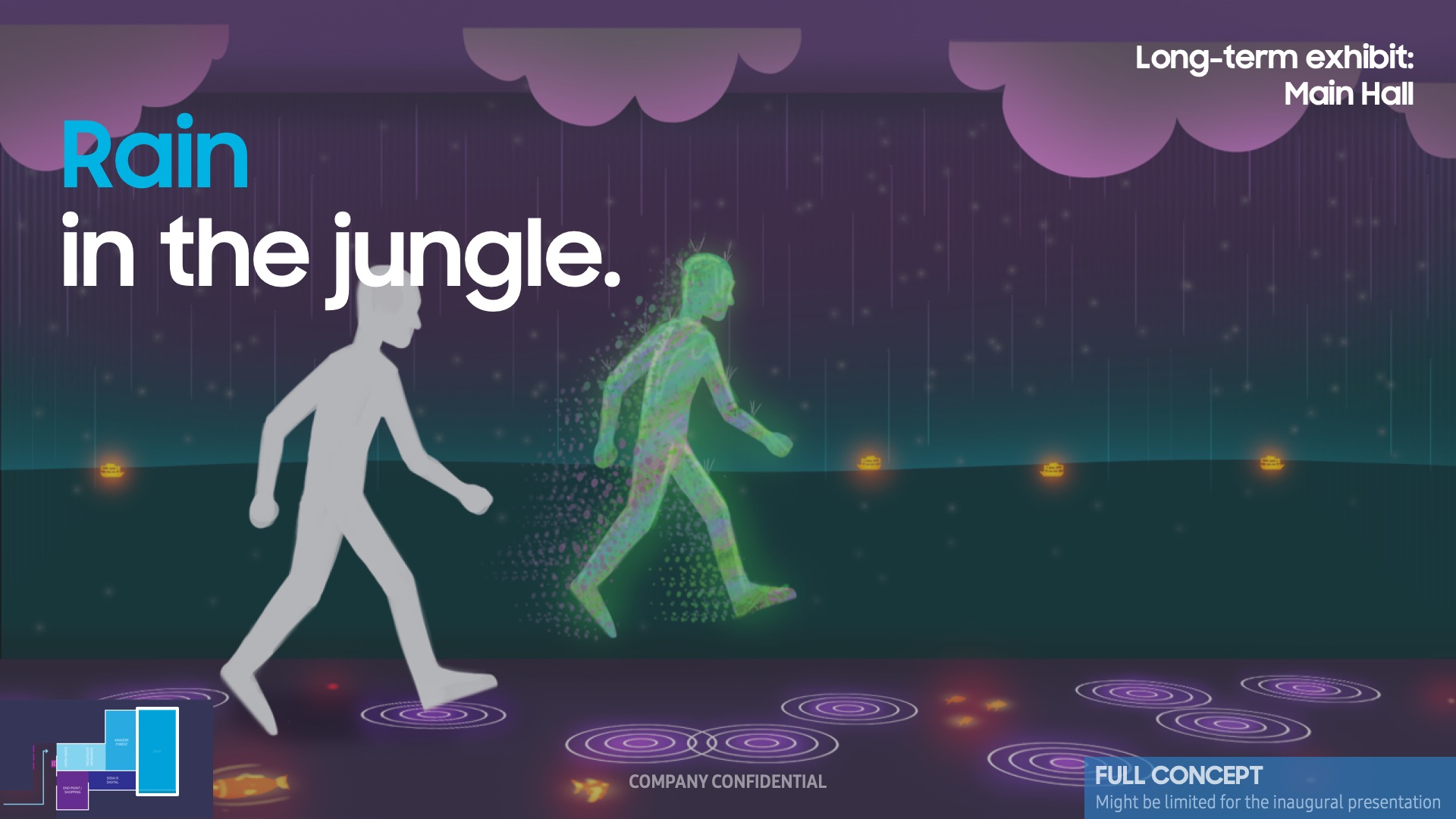
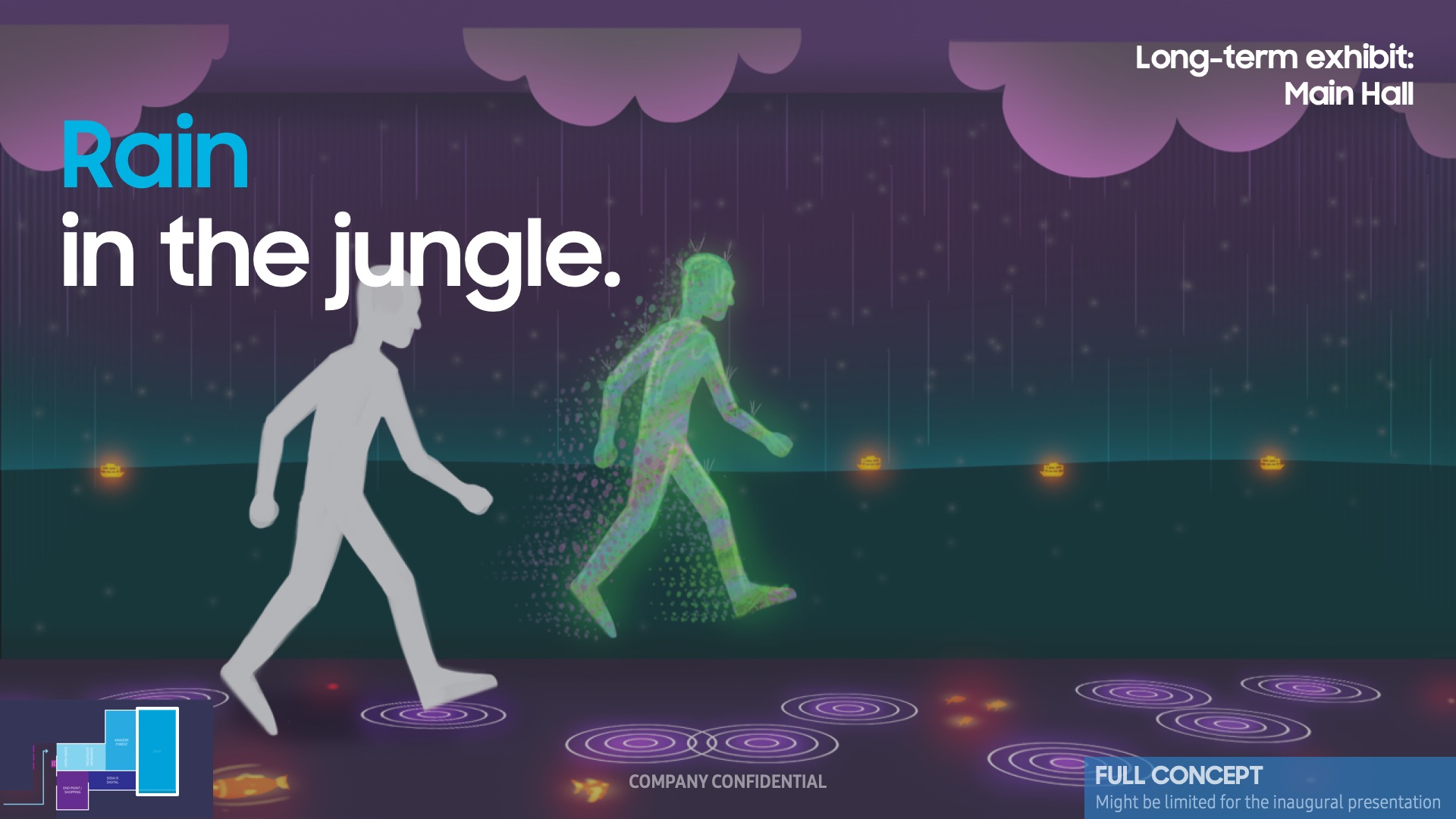
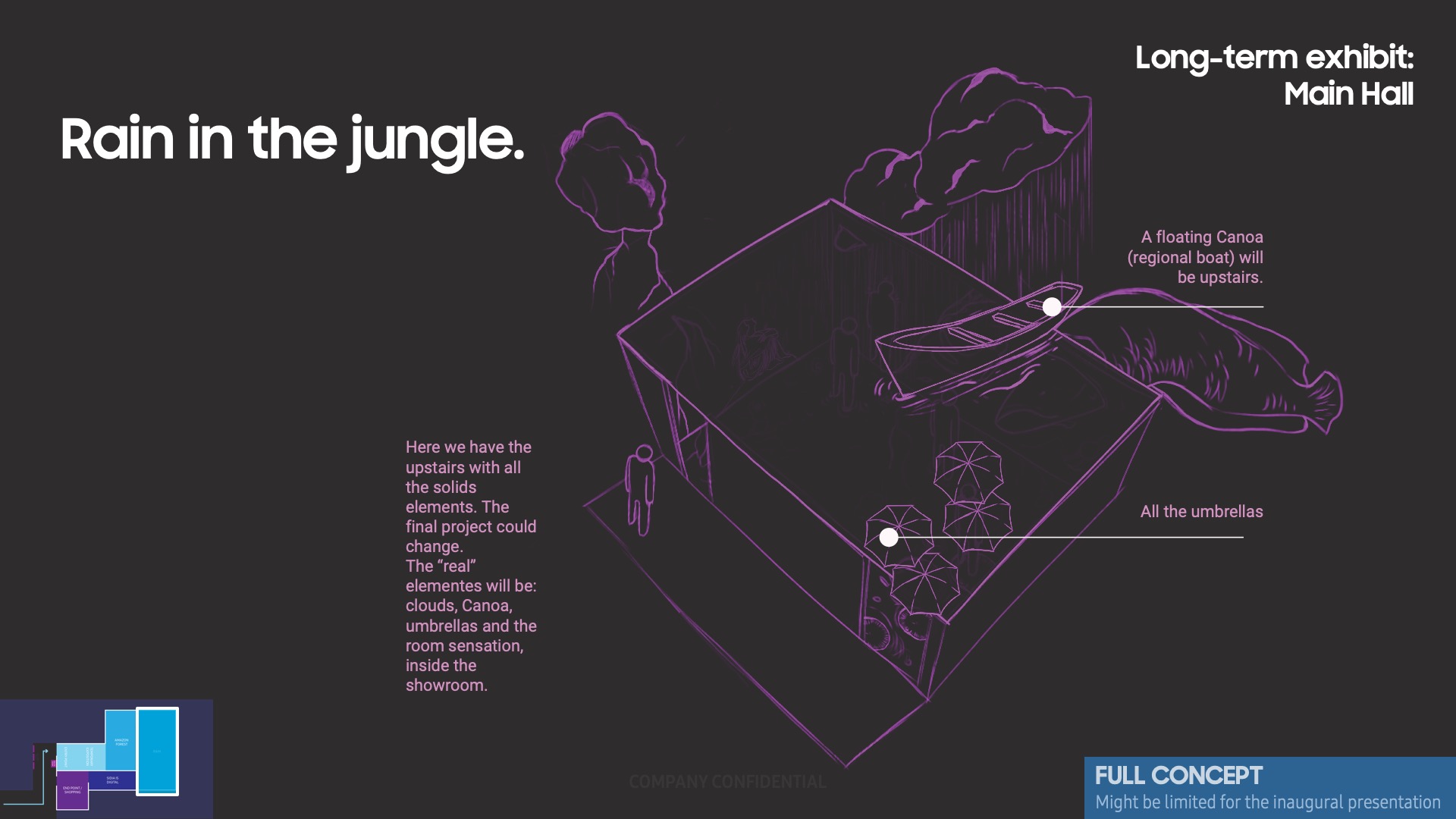
Interact with a thunderstorm by controlling your projected shadow on the wall.
Illustration by Fabiano Marinho.

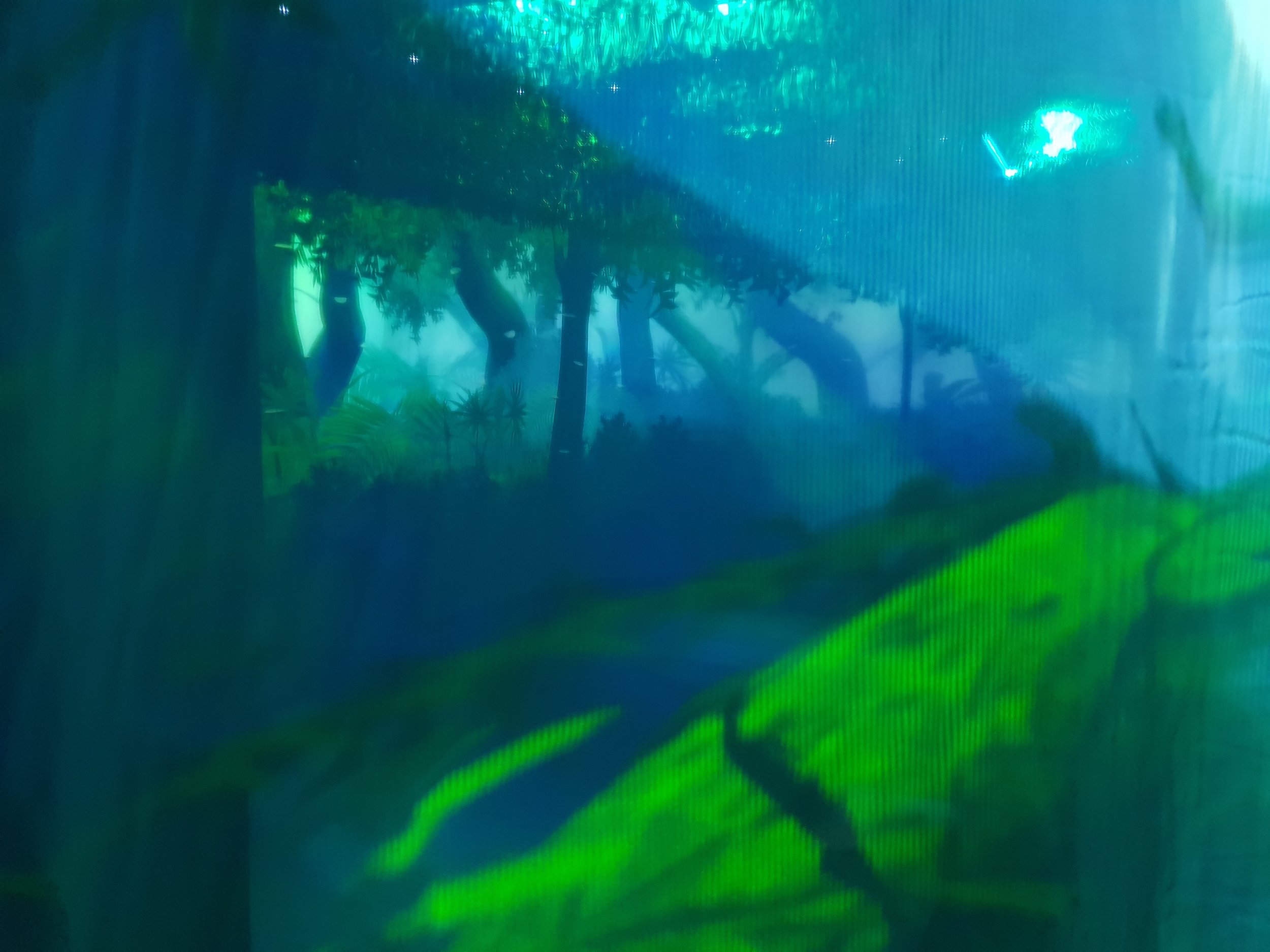
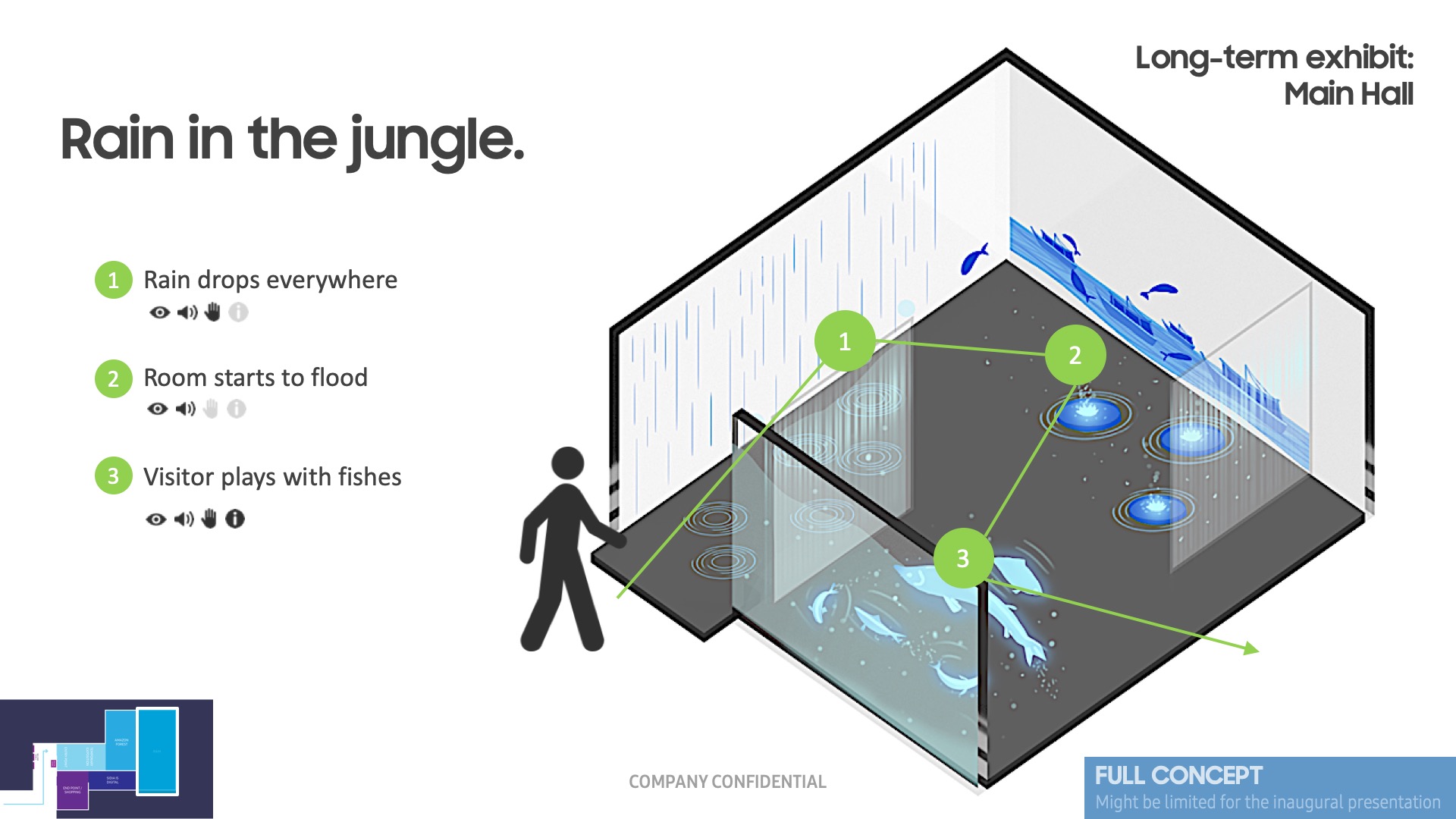
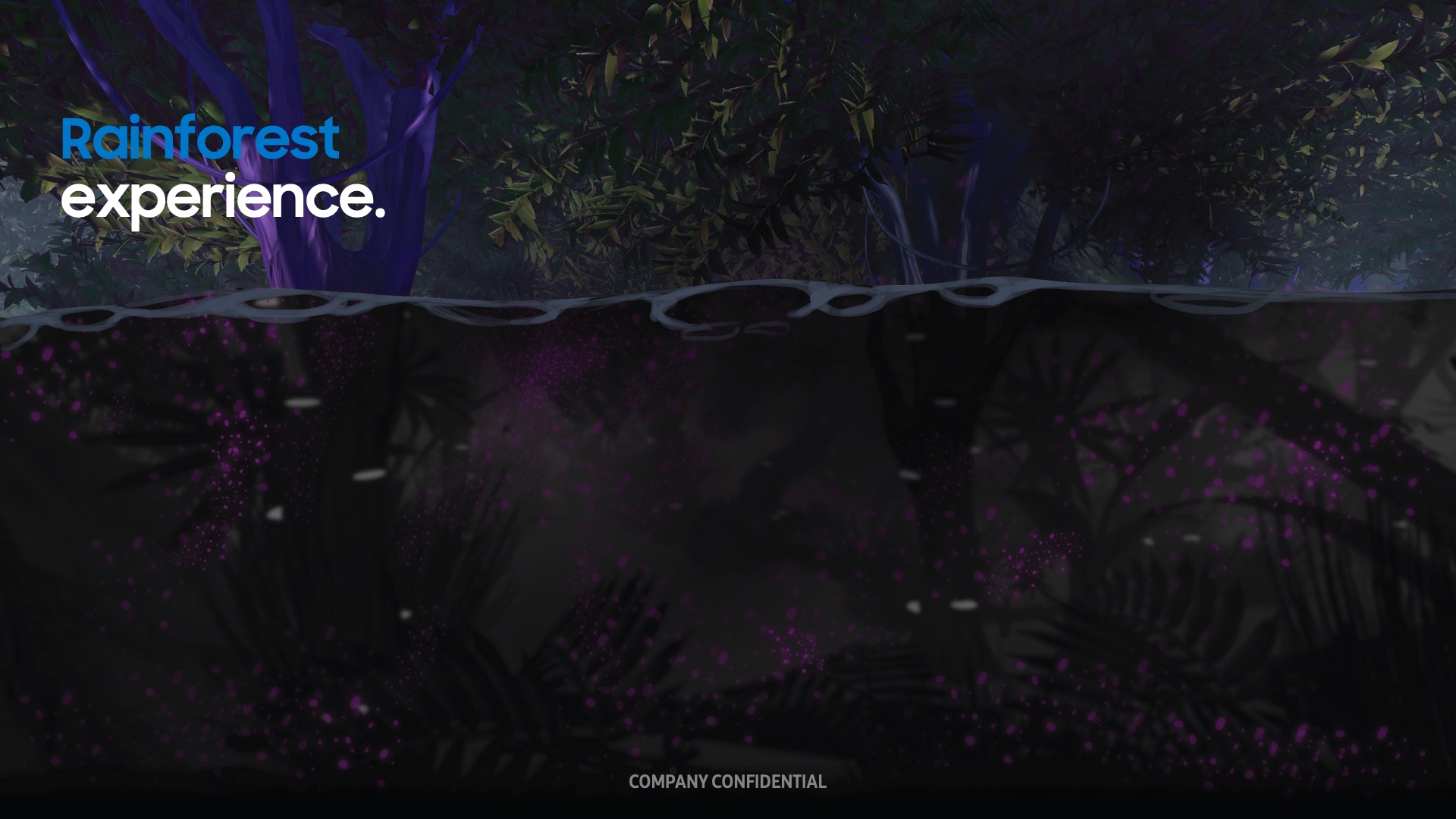
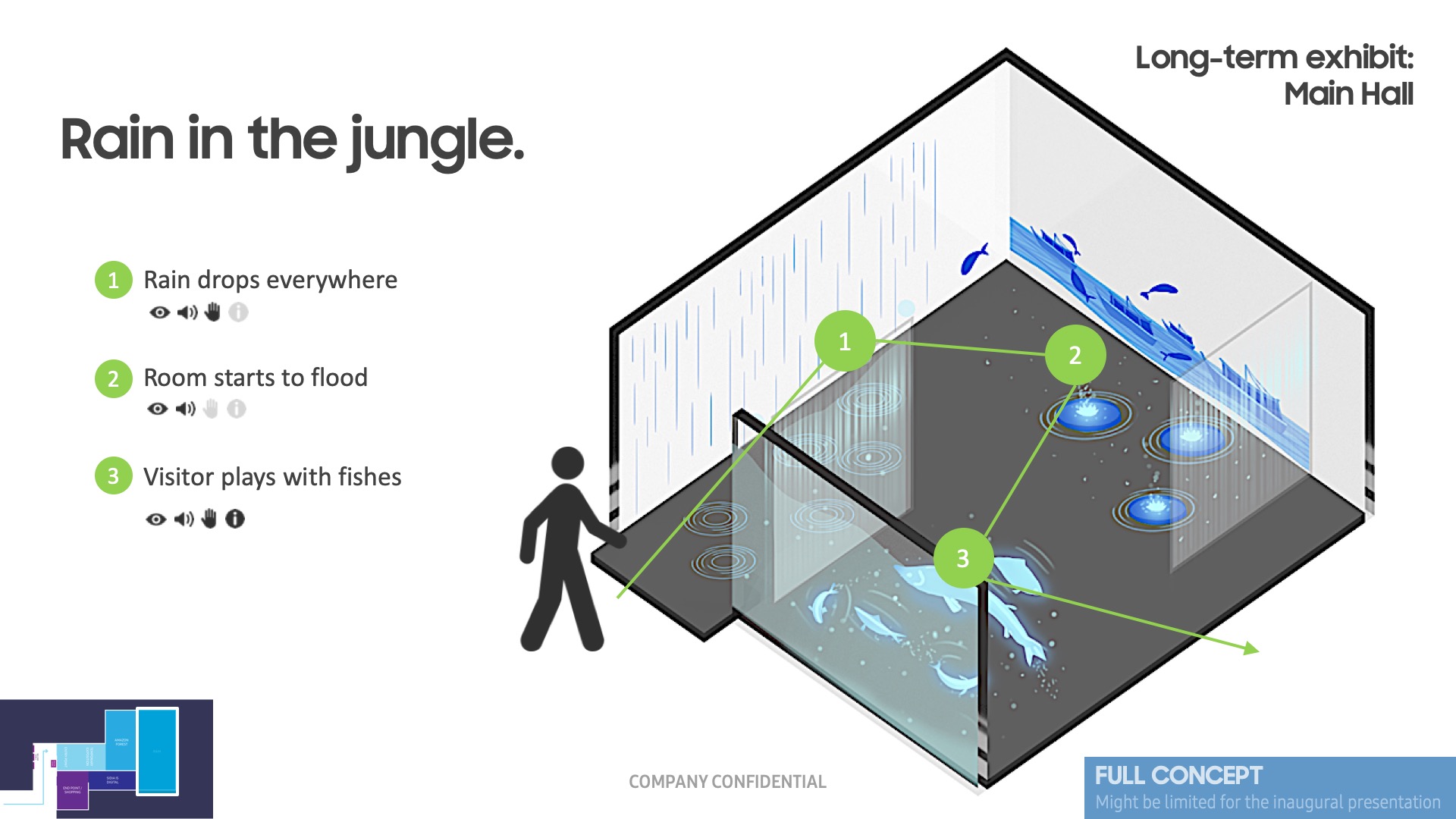
Interact with water puddles, lily pads and your own projections on the rain and underwater with fishes.
Illustration by Cesar Edgar.

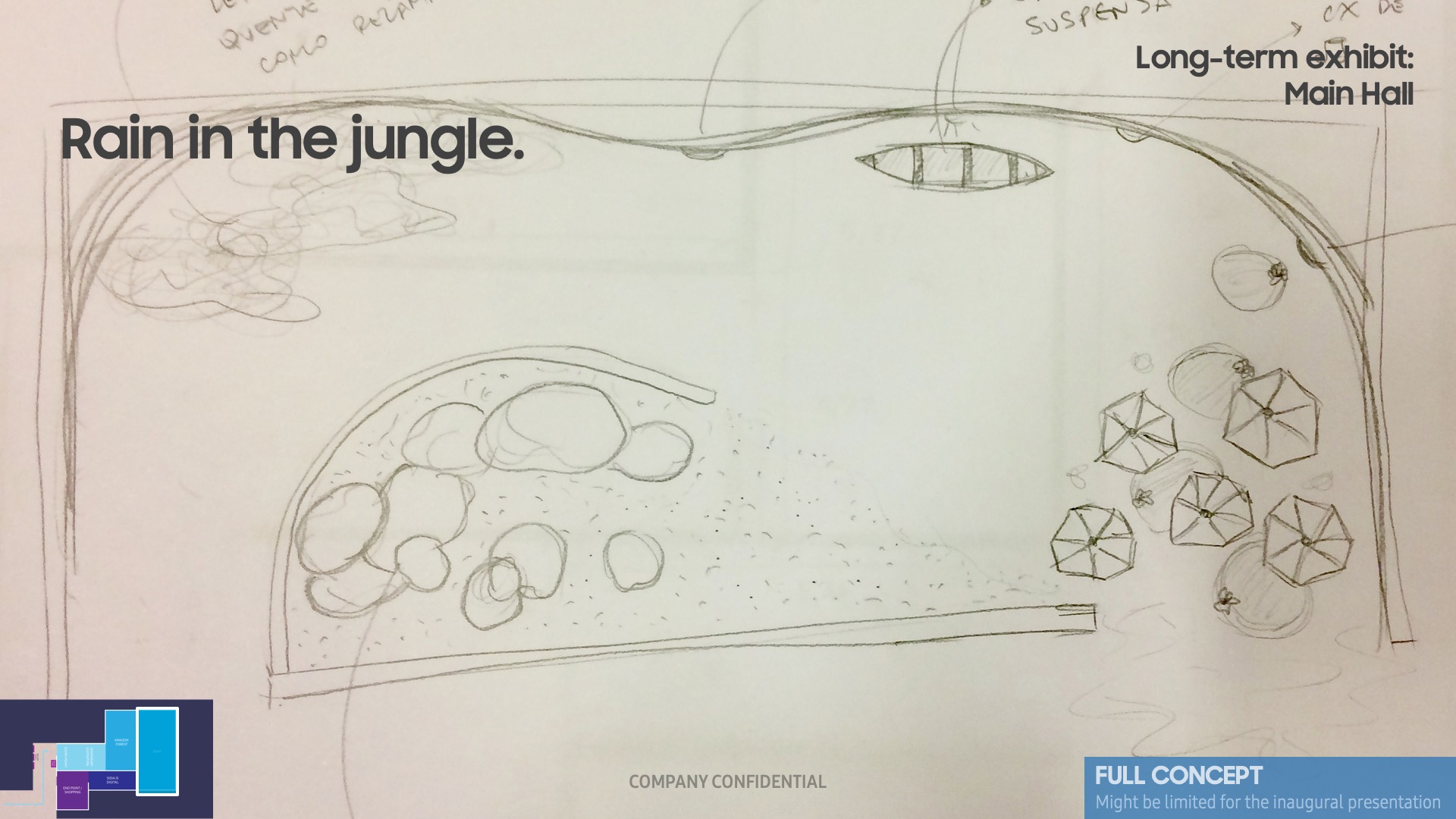
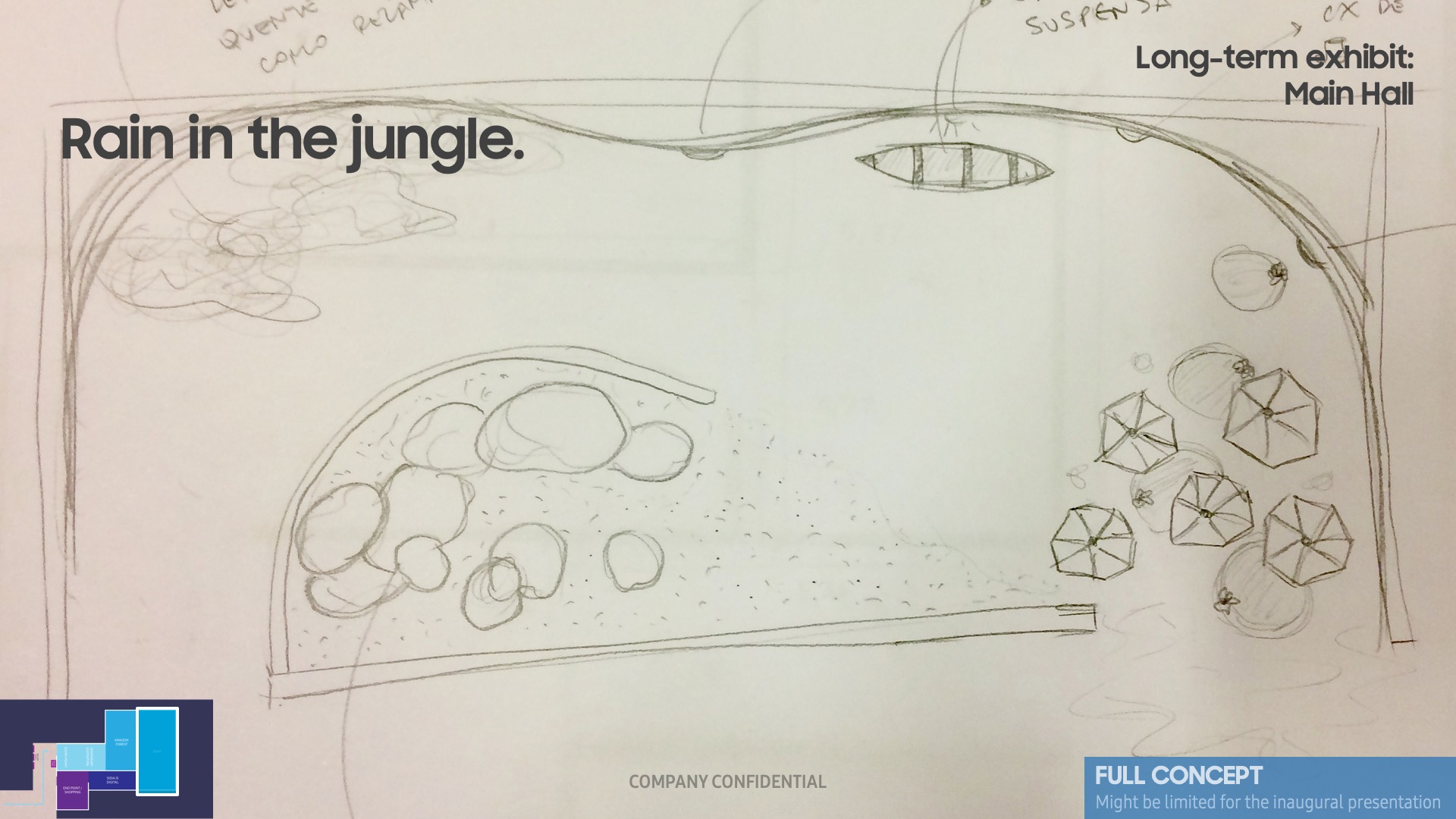
The largest room was intended to have a lounge area, where visitors could sit on rock-shaped beanbags and just relax at the sight of fishes and water caustics.
Interior design by Alice Santos.

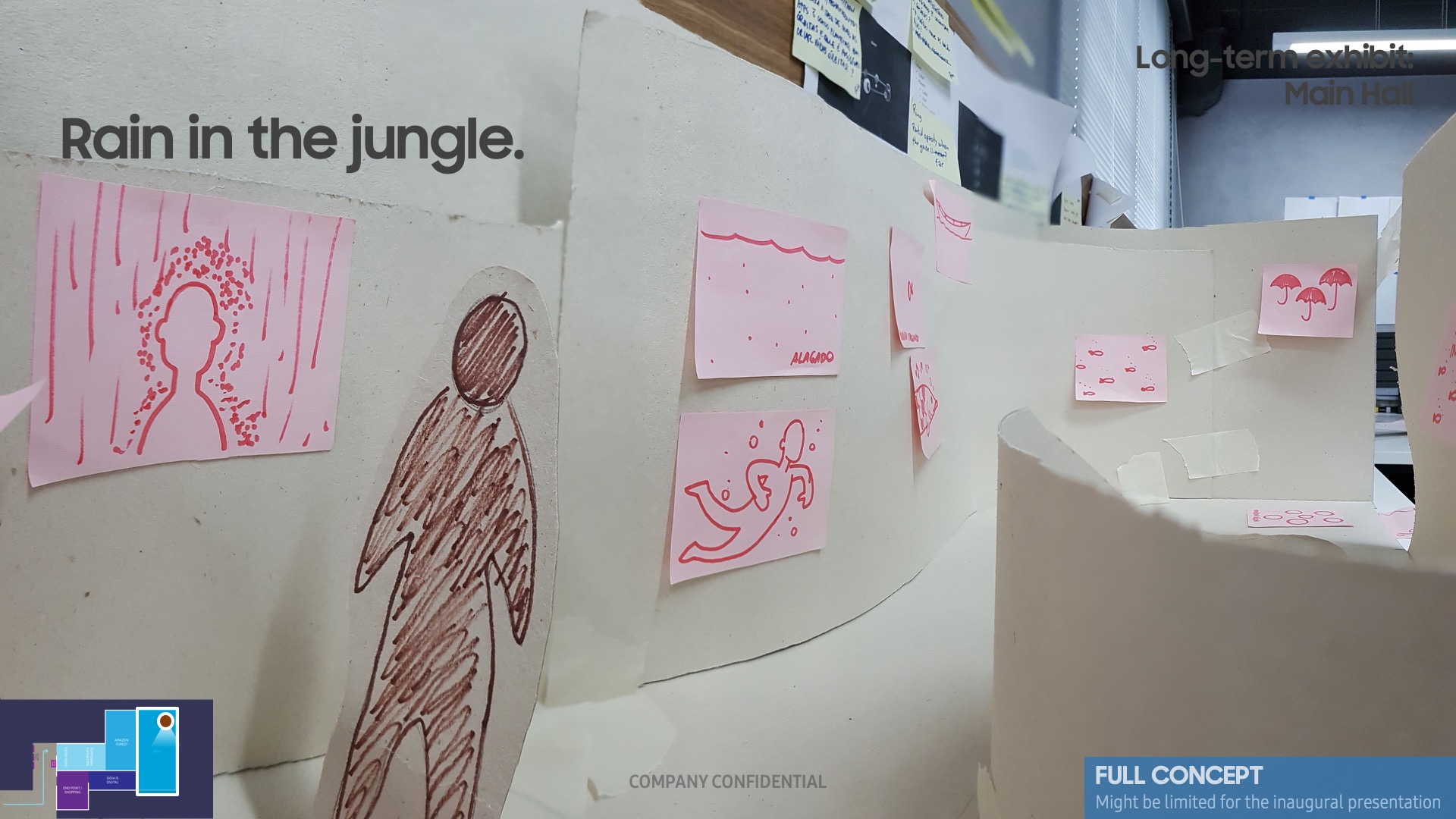
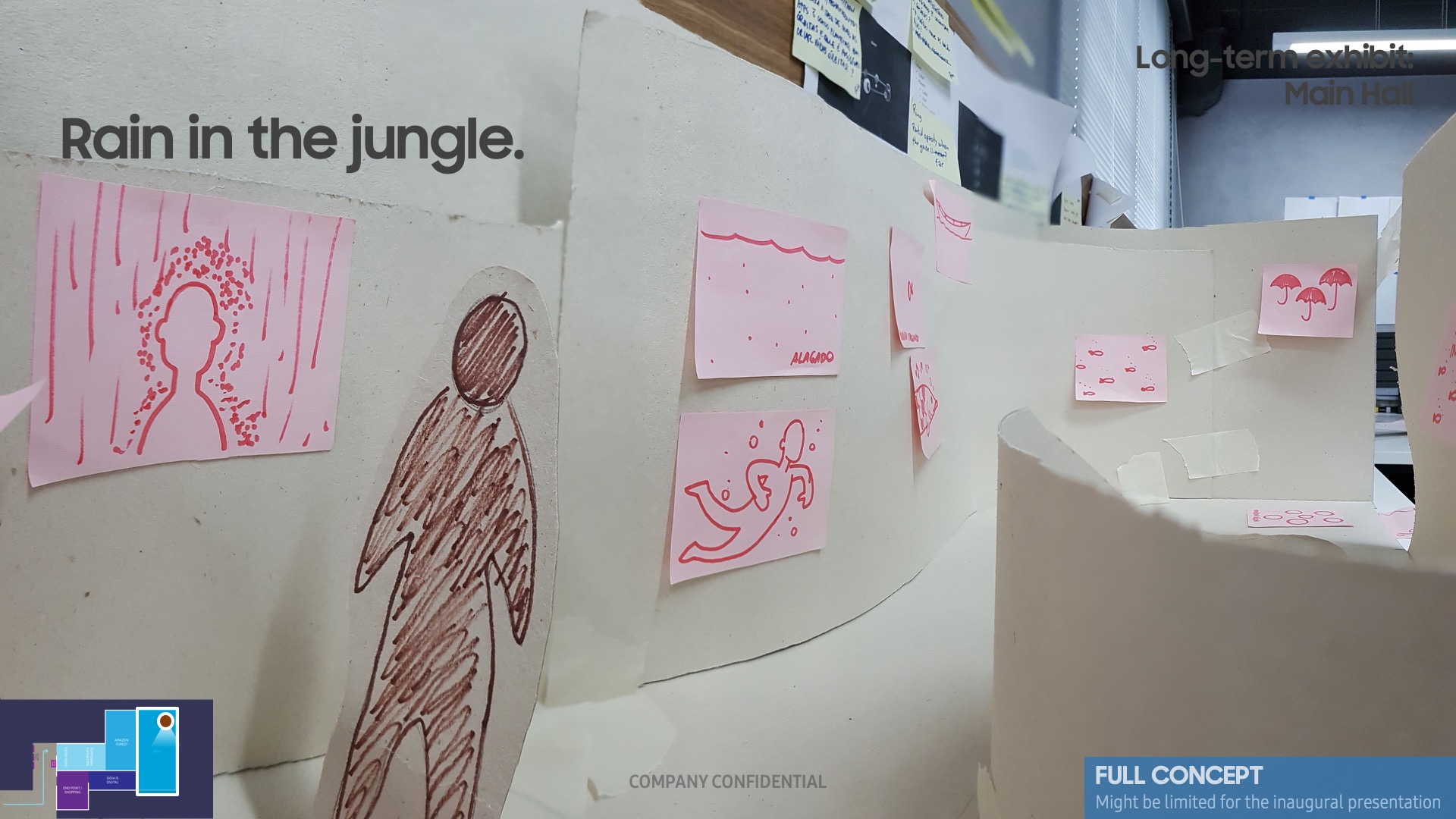
This model and characters were also used to prepare the sound design concept.
Preliminary model by Alice Santos, and illustrations by Fabiano Marinho.

Settling into the actual concept to be developed, communication started gaining greater fidelity.
Illustration by Deivison Carvalho.

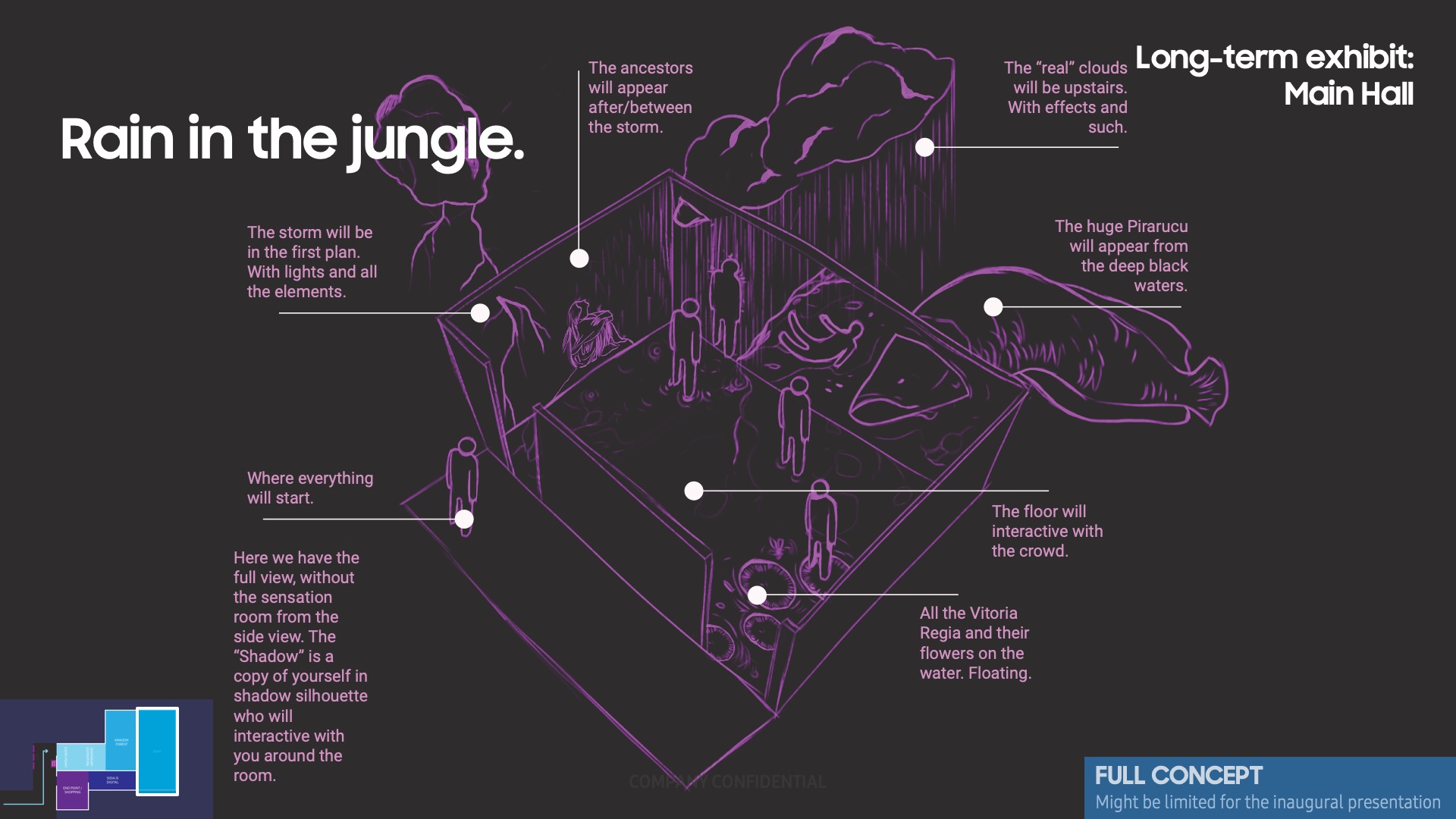
The concept art also gave an idea to how props would be positioned in the room.
Illustration by Deivison Carvalho.

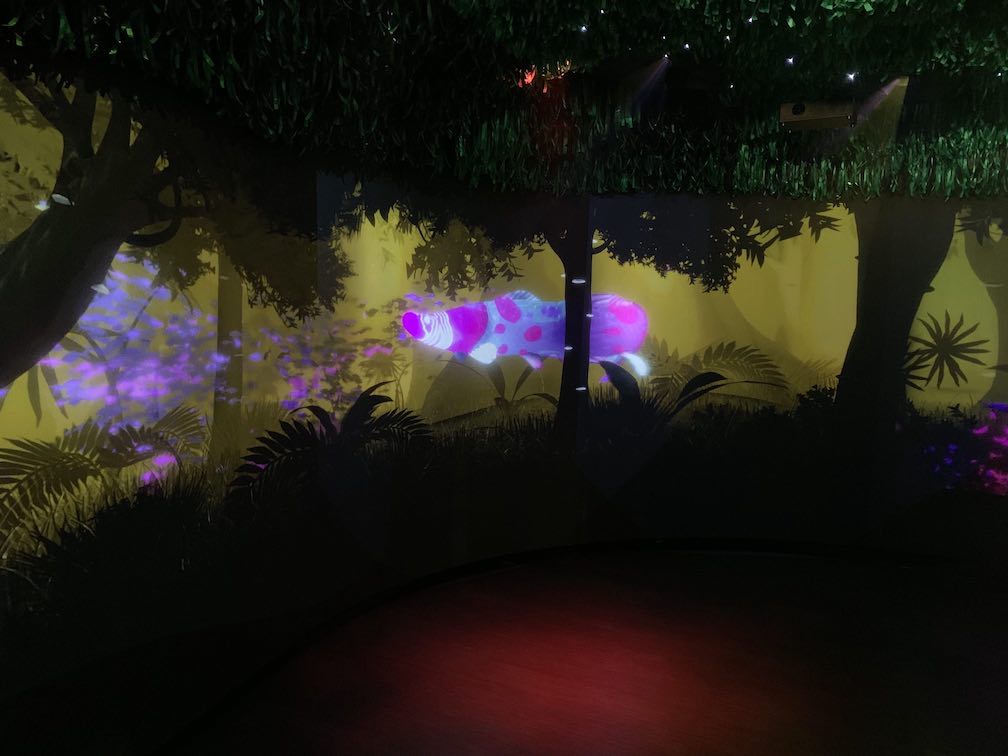
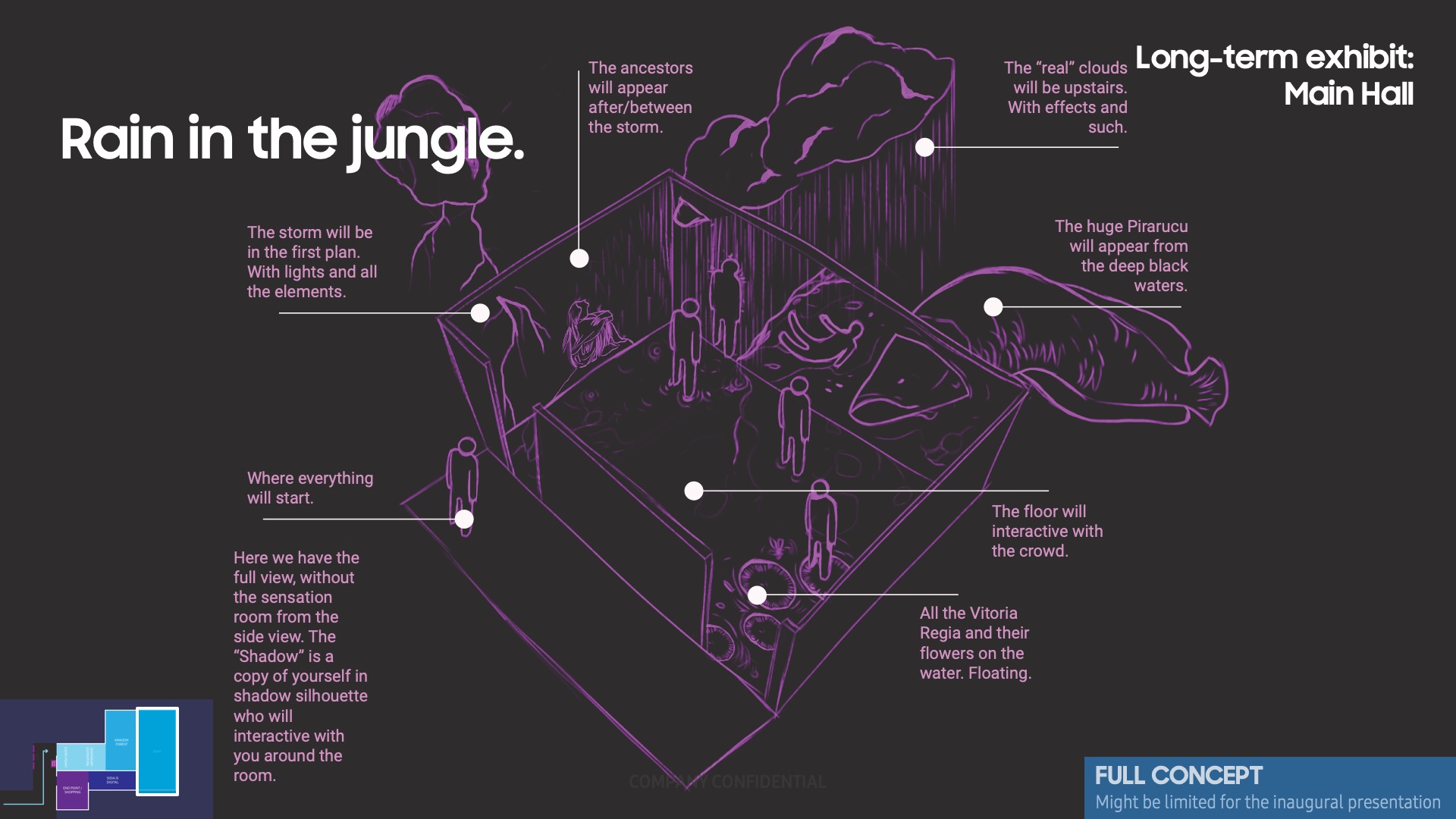
In this concept art phase, it was defined that the "star of the show” would be a massive pirarucu fish from the Amazon, stylized with a lava lamp body.
Concept art and illustration by Deivison Carvalho.

As the storyline goes from nature's “mystical past” into its current environment, it reaches its storyline's end at the technology of today. Untangible myth > Inspirational nature > Human-crafted tech.
Illustration by Fabiano Marinho.

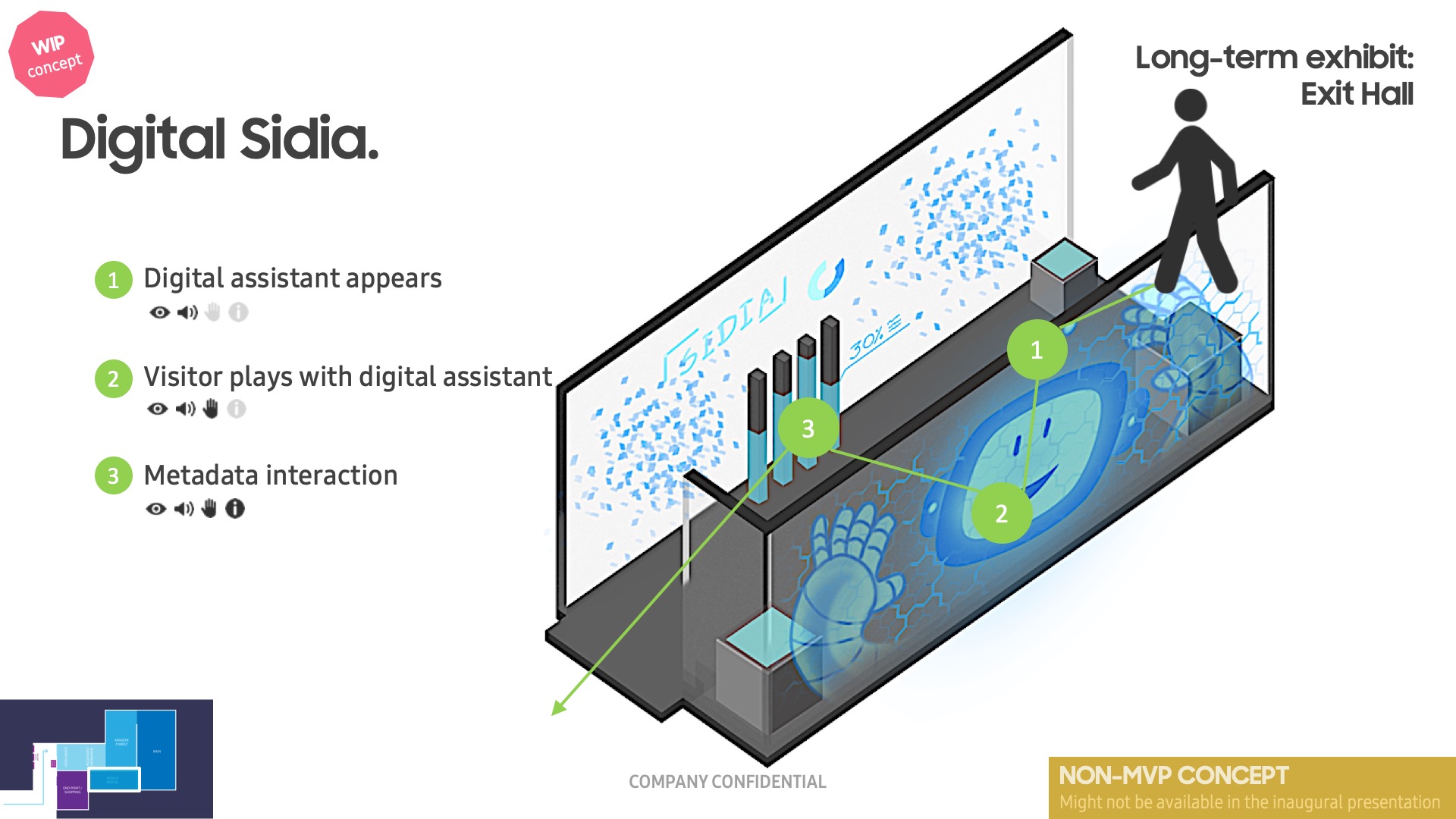
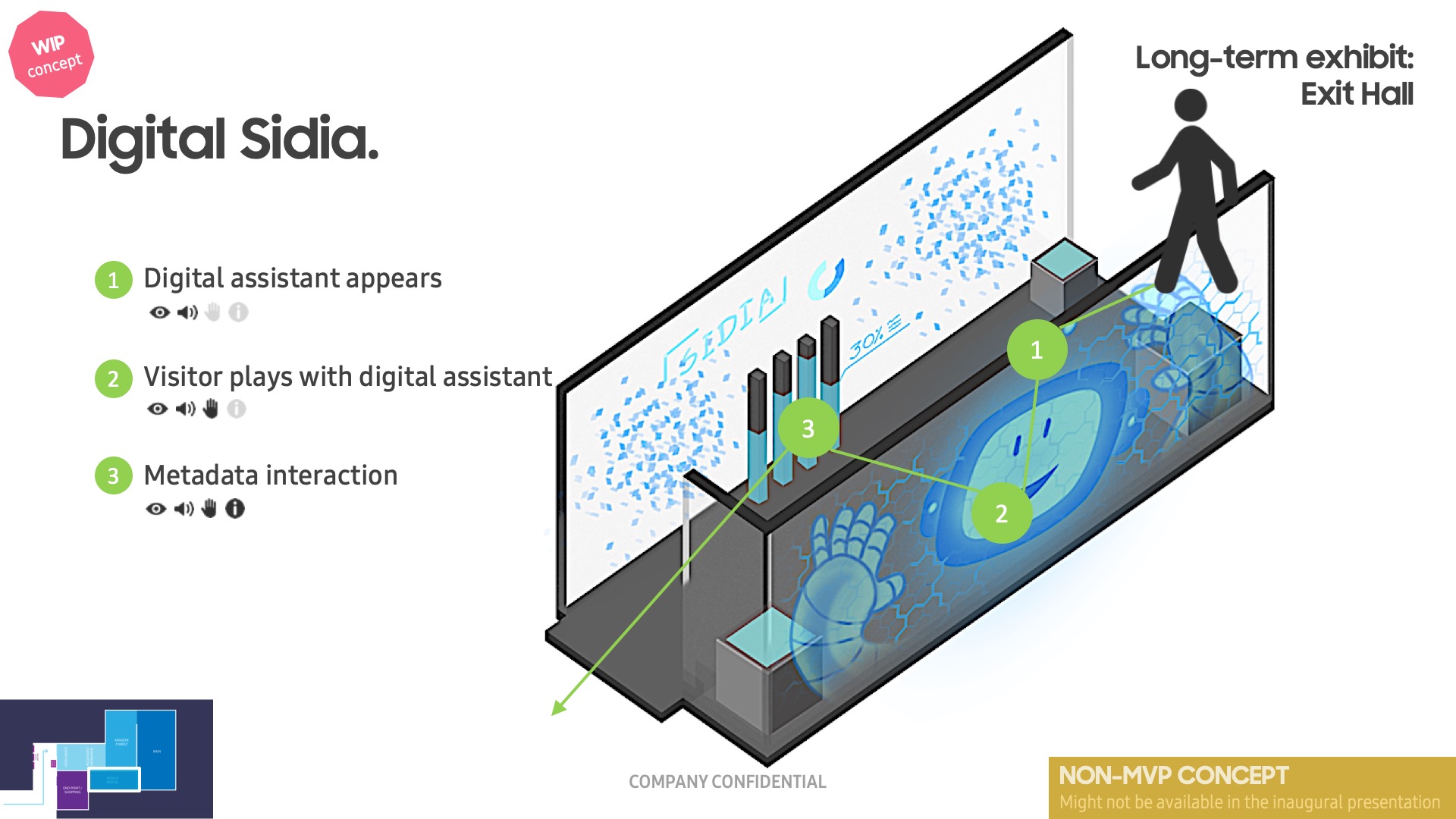
The visitor is able to interact with a digital assistant that has plenty of information related to Sidia. In the walls, interactive infographics present plenty of informations related to the company.
This concept was eventually dropped because the available space would be too small for so much activity.
Illustration by Cesar Edgar.

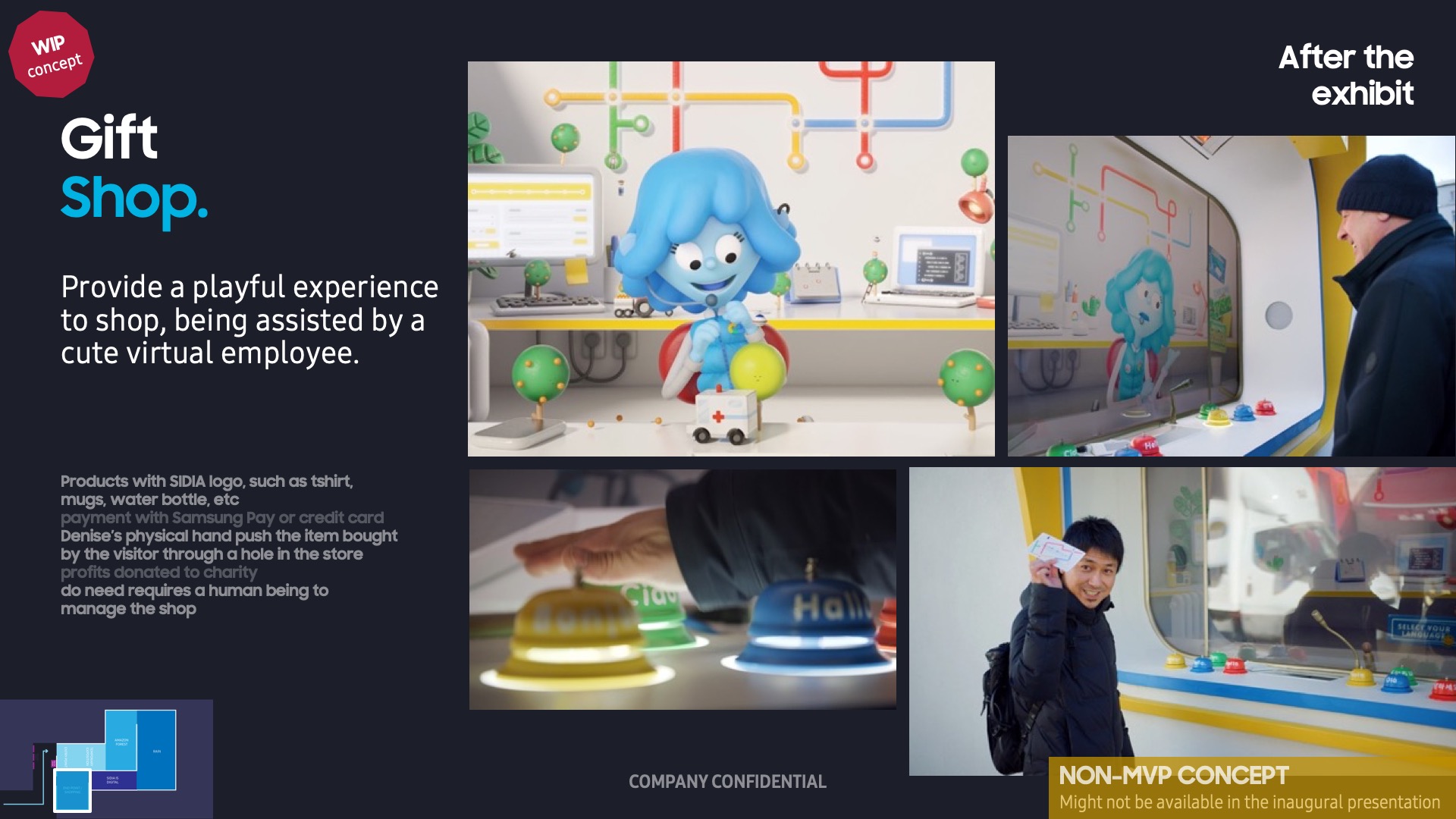
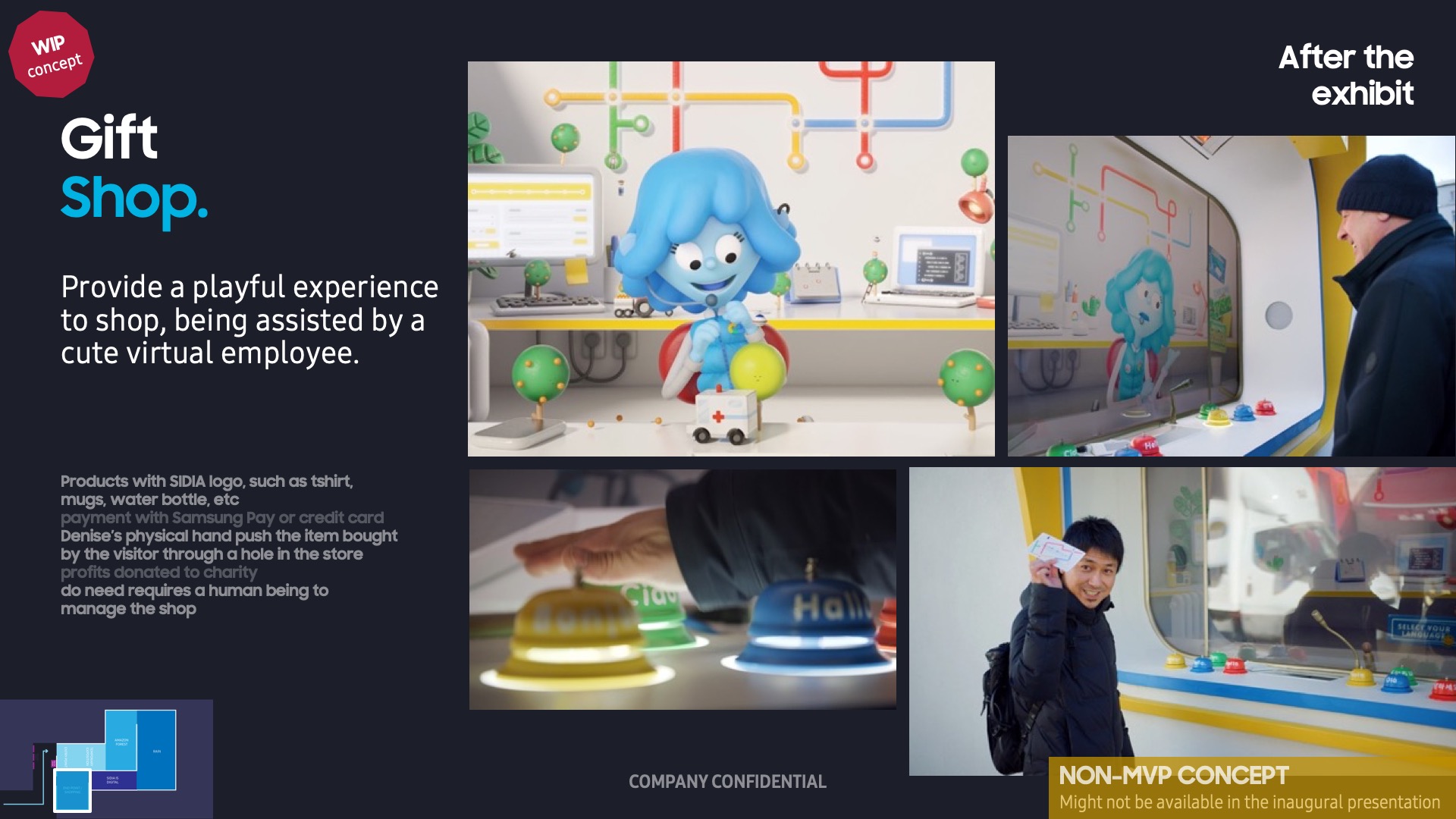
The idea for the kiosk was to embed the full gift shop into a massive vending machine with a simulated 3D environment and an interactive character serving the visitors.
Inspired by Nexus Studio's work for Google at the World Economic Forum 2019.
























































































D.E.N.I.S.E.
Denise is the first point of contact in the Showcase, triggered by presence using a Kinect sensor. This greeting is the first step in creating DENISE (Development Environment for Natural Interactions within Specific Experiences), which is a video-based chatbot system that handles a complex state machine able to interrupt current interactions when new relevant events occur, returning to a previous interrupted state once this new event is handled.
The chatbot system is under development. Currently, the greeting system consists of a character in an idle animation state transitioning to the greeting monologue upon Kinect-enabled visitor presence trigger.
Informative Totem
The touchscreen totem has information regarding the experience's theme and its technical aspects, in addition to Sidia's technical expertise and where to find examples of each technology inside the Showcase.
Temporary Exhibit
The temporary exhibit presents one product from Sidia. In this case, an upcoming game with a 3-screen ultrawide teaser video and 3 hanging printed banners with animated projection overlay.
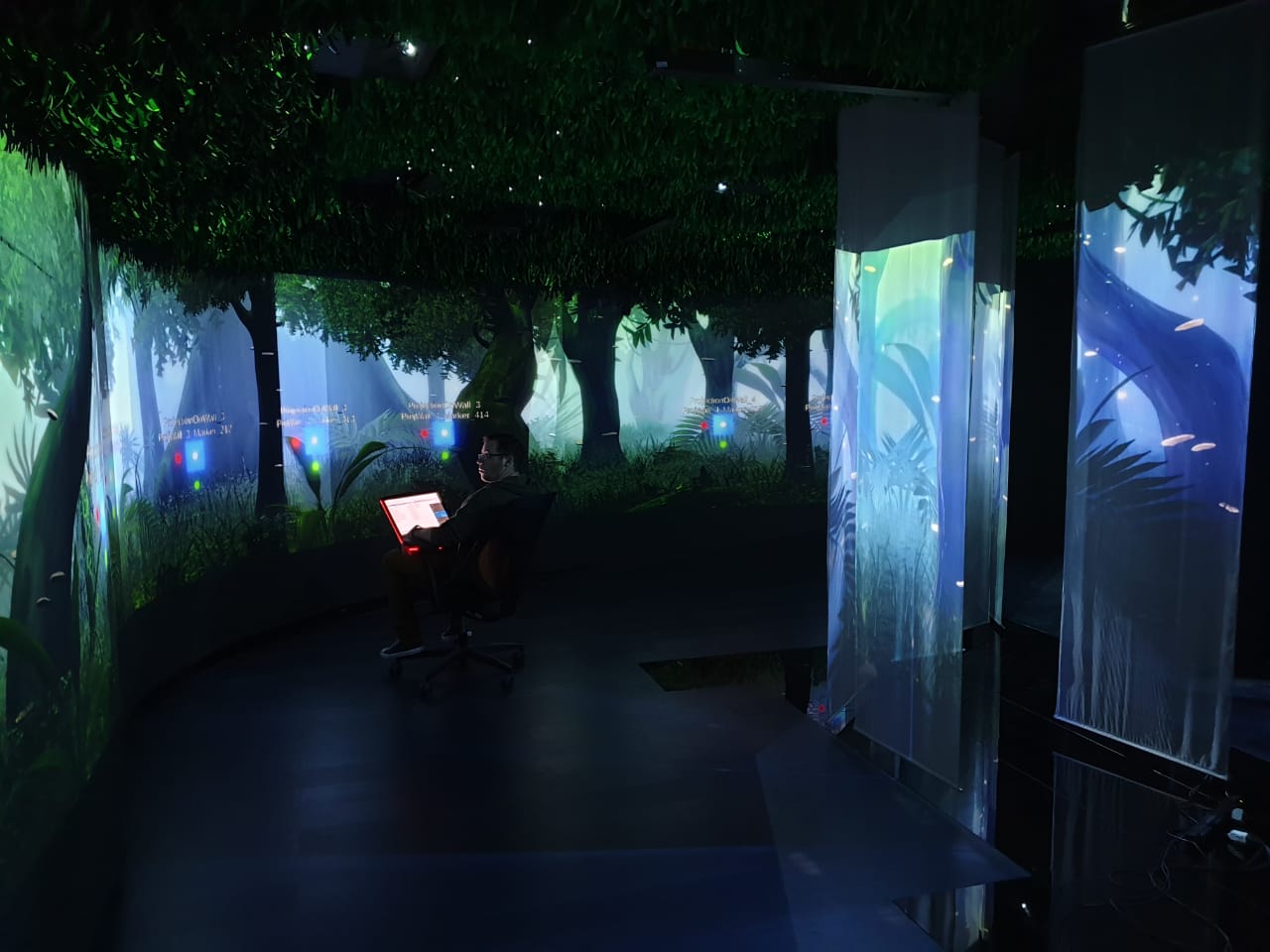
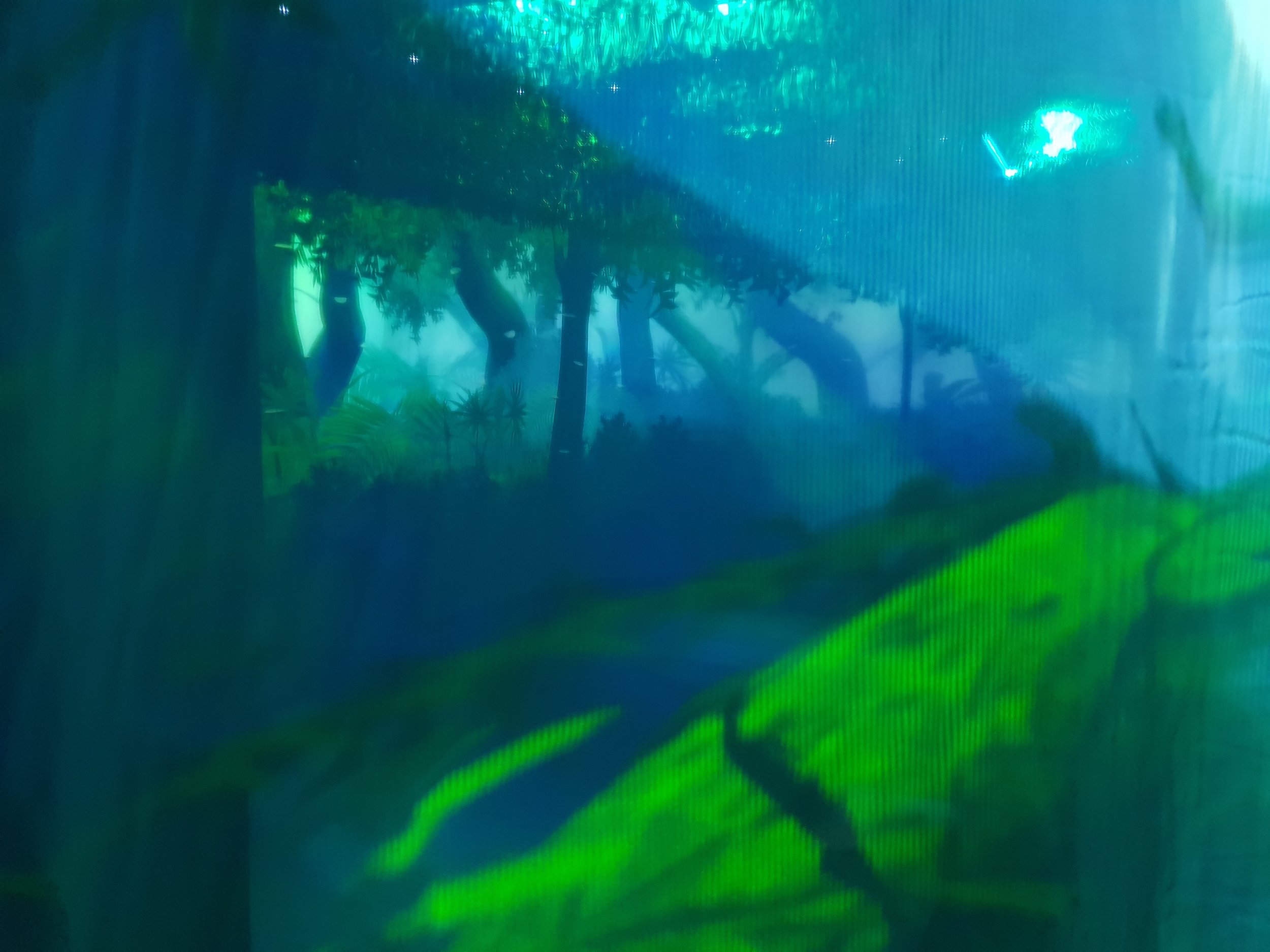
Amazon Rainforest Experience
The Experience Room is equipped with multiple projectors, Microsoft Kinect sensors, lighting, hanging banners, fog machines, and a sound system. During the experience's day phase, visitors can chase after forest creatures. During the rain phase, a projected shadow of visitors appear on the wall as the rain falls over it. During the flooded forest phase, fish schools gather next to detected visitors and flee whenever visitors try touching them. One massive fish swims around the room.
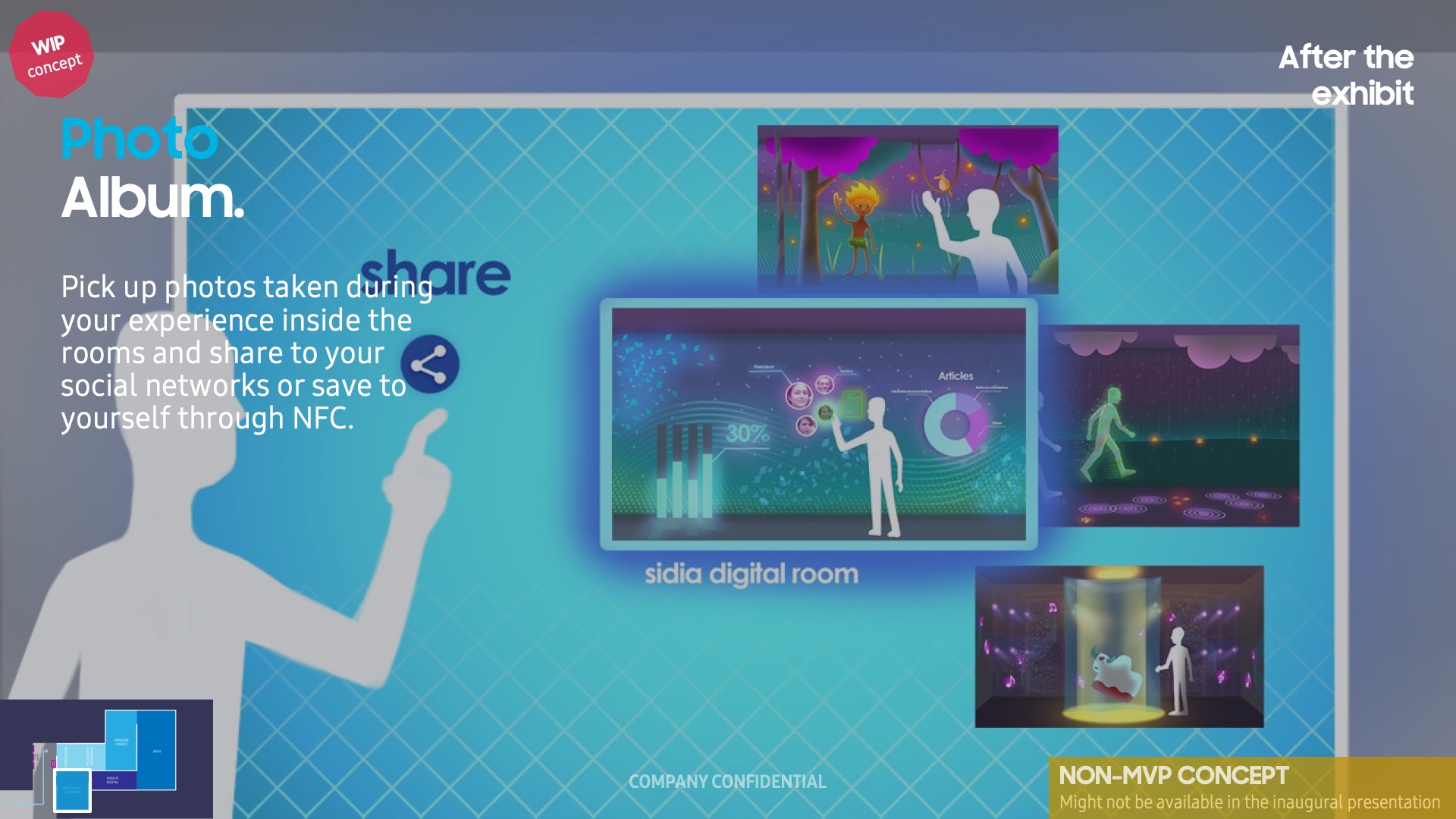
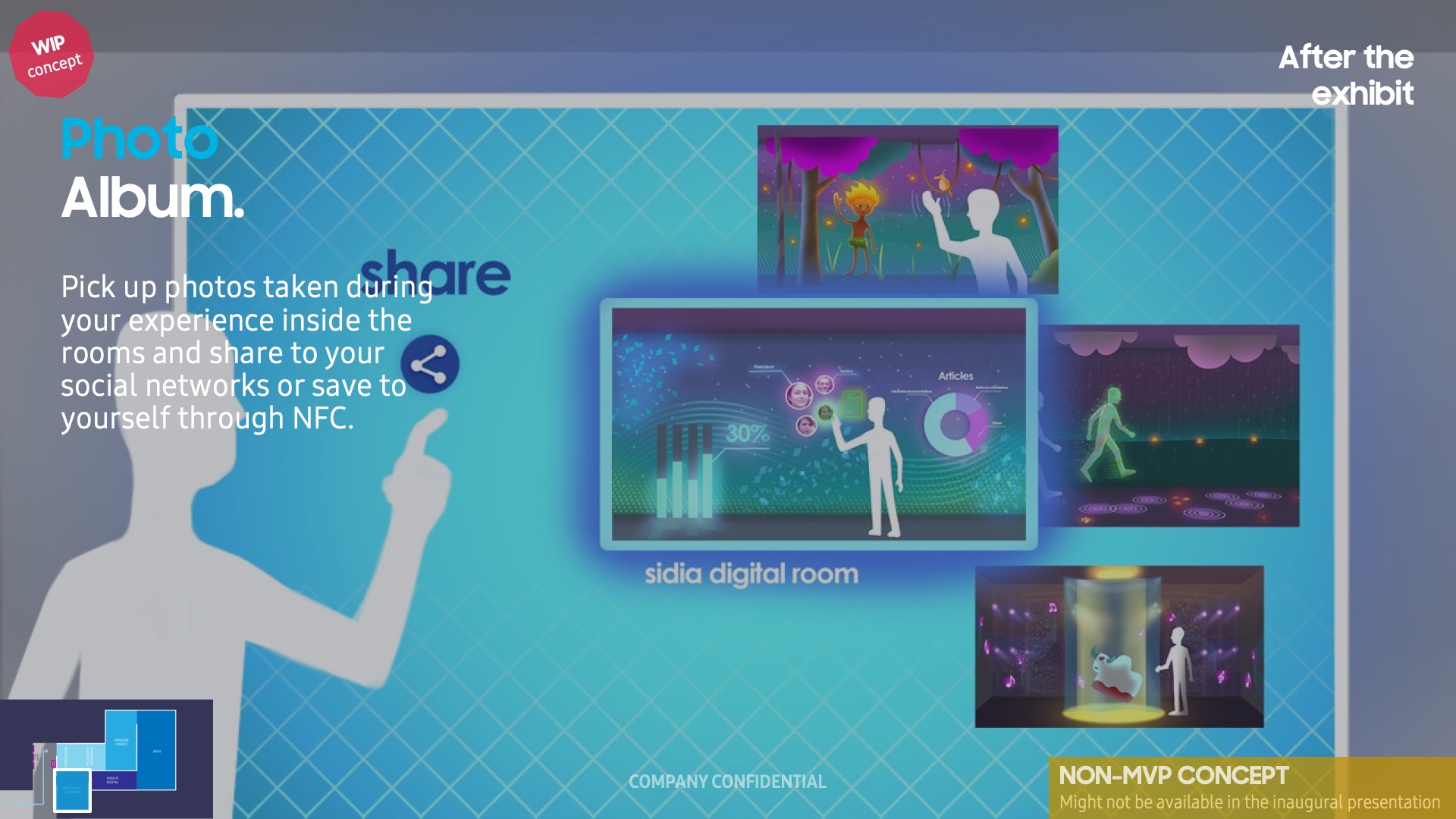
Postcard Kiosk
This area is still under development and hasn't been added to the Showcase. It consists of a series of discrete cameras around the room. Whenever visitors are present, a camera capture an image whenever a visitor expresses a very positive emotion. After exiting the Experience Room, right before the gift shop, one digital salesperson in a kiosk will greet the visitor and present a few pictures taken by using face detection algorithms comparing recent pictures with the person standing in front of the camera. The visitor will then be able to select and purchase a Sidia postcard with that picture printed in it.
Gift Shop
Several Sidia-branded items will be on sale and most of the profit will be donated to help protect the Amazon Rainforest. A pirarucu fish plush toy and a curupira forest creature Rubik's cube were designed, to be manufactured and sold on the shop.
Automation
Smartphone controls enable a simple way to turn on and off all equipment in the Showcase, as well as provide some control over the running software.